I have a large ember.js web site and need to produce tests quickly using kantu. Unfortunately when playing back my recordings they fail because ember.js use of dynamic id’s. How can I fix the issue?
I had the same issue, but the FAQ answers it:
How to click a button with a changing ID (partial ID match)?
On some websites the ID of a button (or an element in general) is changing between different page loads (dynamic ID). This means the test case macro will fail at replay as the button has a new ID after each page refresh.
Solution: Typically some part of the ID remains constant e. g. post-123456 and post-555555. We can use XPath’s starts-with or contains functions to search just for the stable part of the ID. So the selector will be something like this: //*[contains(@id, ‘post-’)].
See here clickAndWait, click - Selenium IDE Commands Tutorial
i am also working with dynamic id’s, however what I need to do if fill in text boxes. The issue is the id on all the boxes starts out the same like id=text_random number, and this number will change every time the macro is run. To put a more interesting spin on this. there are 400 of the text boxes on this page I need to fill data in. Which is the same data in each box. I have managed using xpath to get kantu to fill one box in but it will not proceed any further.
Hello! Have you seen this info yet? => clickAndWait, click - Selenium IDE Commands Tutorial
If yes, can you post a link to a website? Then I could check what is going on.
Same issue with ember.js web site. 100 line items per page - page load changes ID numbers for all items.
How I worked around it and an enhancement suggestion.
How I worked around it:
Background - I had 1,100 transactions that needed to have their categories changed. They were presented in an ember.js website. I discovered that page load changes the IDs. The ID names are ember???, where the ??? is a 4-5 digit number. I found that the layout of the site made the Change Category buttons for the transactions, +4 from the ID number of the one before.
I was able to successfully automate each page once I had the unique ID number of the first change category button.
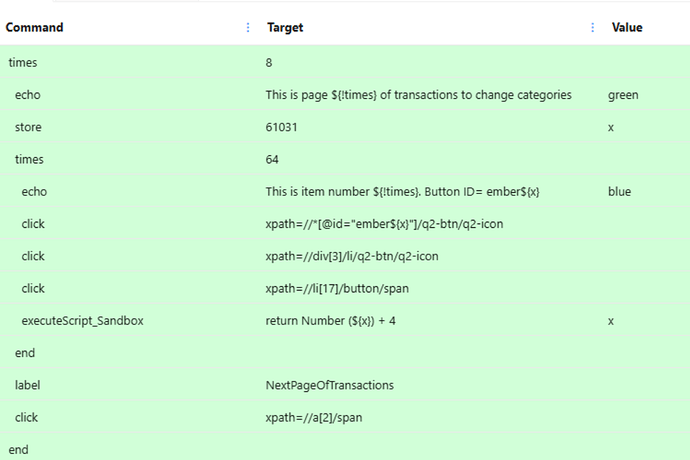
Here is a snip of the code I used:
The value stored in X is the unique ID number for the first Change Category button in the top of the web page.
The outer times loop is to address the number of pages of transactions to process. (since the ID numbers are dynamic with page load, I had to stop the macro and change the value for X with each page).
The inner times loop cycles through all of the transactions on the page.
click xpath=//*[@id=“ember${X}”]/q2-btn/q2-icon selects each change category button based on the value in X.
The next two clicks select high level category, then specific category from lists.
The executeScript_Sandbox return Number (${x}) + $ increments x to point to the next change category button on the page.
Finally, the click in the outer loop, clicks on the button to advance to the next page of transactions.
Enhancement suggestion
Create a StoreXpath commmand and maybe a StoreId command. They would use either a partial ID match or relative (image) to locate ID to retrieve. The xpath or parsed out ID gets stored in the defined variable, where it can be used in later commands to locate ID’s by name with their own unique numbers.
The StoreXpath command would store the whole path.
The StoreID would store only the masked ID number.
From my previous example the StoreID would use the mask of xpath=//*[@id=“ember???”]/q2-btn/q2-icon to store 61031 from the id ember61031.
I am new to the group, so I appologize if this is not the correct place to suggest enhancements to the open sourced project.