Update June 6, 2019: This issue first appeared in Chrome V71. Native file upload continues to be disabled in Chrome V75 (“-32000” error message). The related Chromium ticket DOM.setFileInputFiles returning error “Not allowed” is still open. Normally the RPA software would use Chrome’s debugging API to perform file uploads. But since the V71 Chrome update Kantu (and all other similar tools) stop at the “(extension) …is debugging this browser” message and display an error like {“code”:-32000,”message”:”Not allowed”}


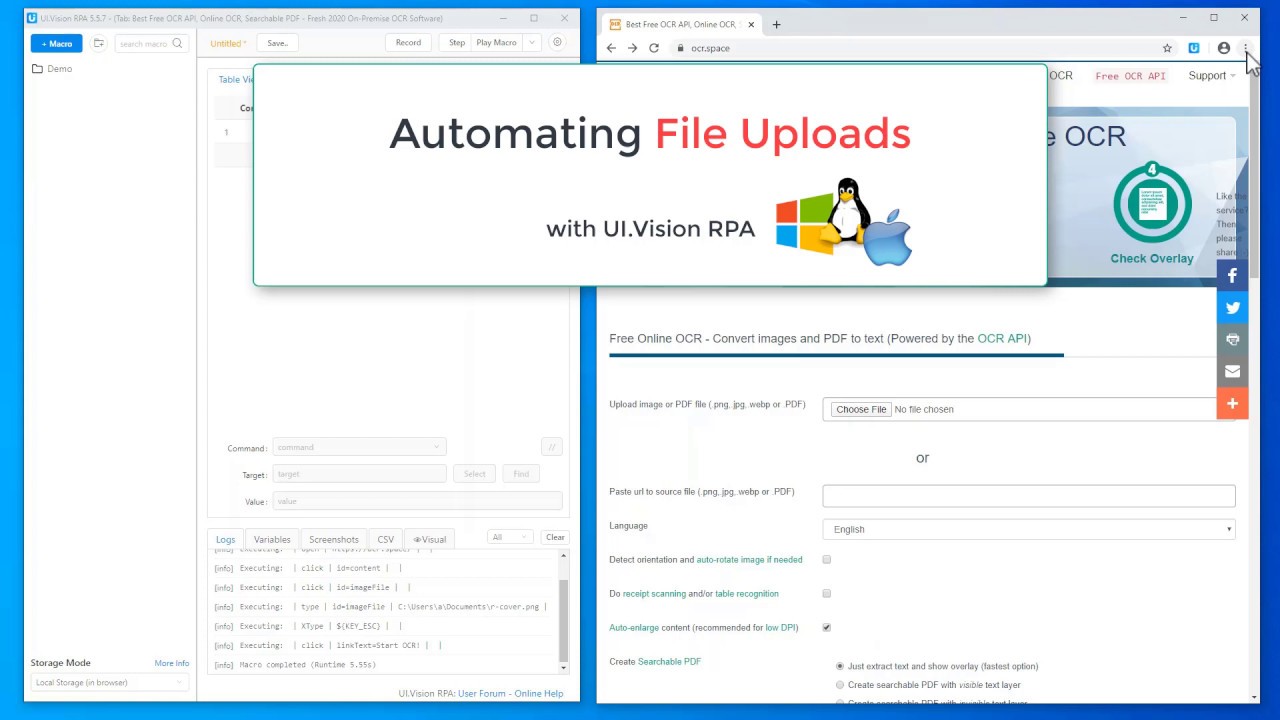
 Update April 5, 2020: File upload with Selenium IDE commands works again but (new!) only if “Allow access to File URLs” is enabled. This video shows the file upload:
Update April 5, 2020: File upload with Selenium IDE commands works again but (new!) only if “Allow access to File URLs” is enabled. This video shows the file upload:
RPA File Upload Workaround for Firefox
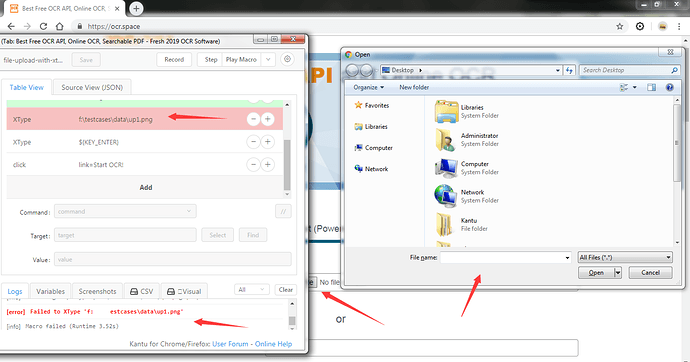
With the UI.Vision RPA Selenium IDE the solution is to use xtype to automate file uploads:
click| id=imageFile (open upload file picker)xtype | f:\\testcases\\data\\up1.pngxtype | ${KEY_ENTER}
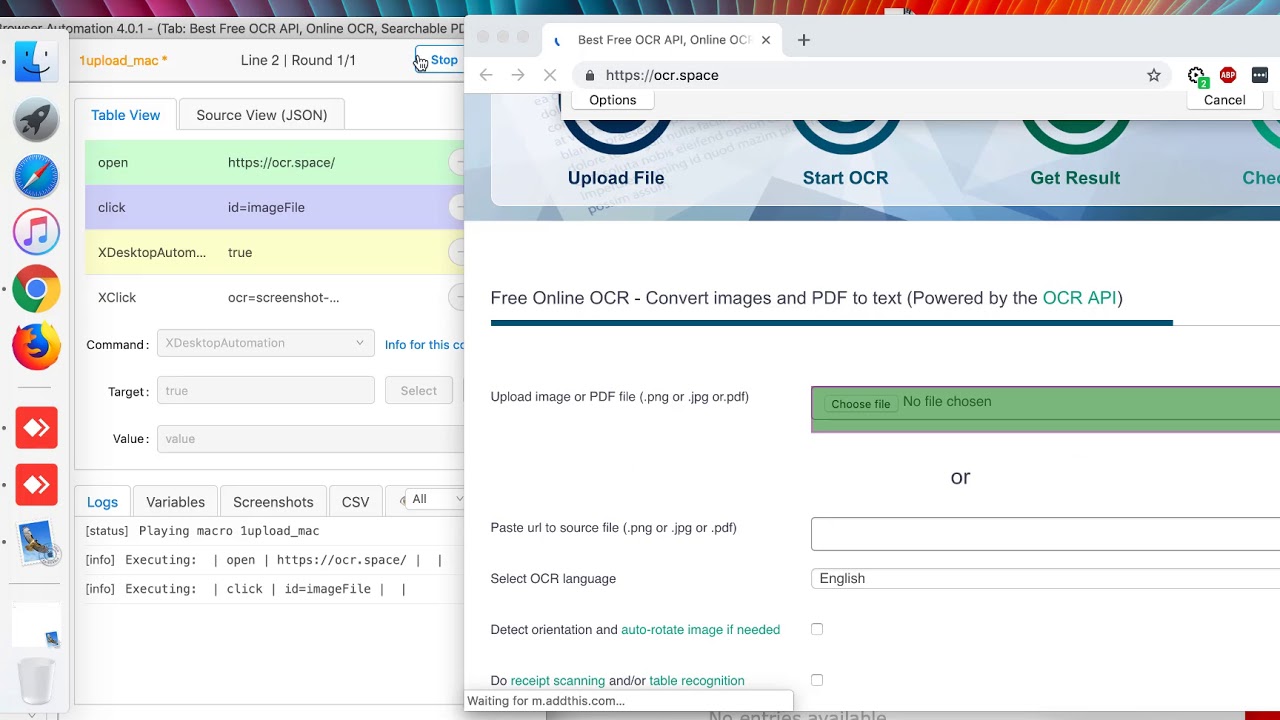
Screencast of the file upload in action:
Demo macro for Chrome:
{
"Name": "1upload",
"CreationDate": "2019-5-2",
"Commands": [
{
"Command": "open",
"Target": "https://cgi-lib.berkeley.edu/ex/fup.html",
"Value": ""
},
{
"Command": "XClick",
"Target": "name=upfile",
"Value": ""
},
{
"Command": "XType",
"Target": "C:\\1tmp\\1test.txt",
"Value": ""
},
{
"Command": "XType",
"Target": "${KEY_ENTER}",
"Value": ""
},
{
"Command": "clickAndWait",
"Target": "xpath=/html/body/form/input[3]",
"Value": ""
}
]
}

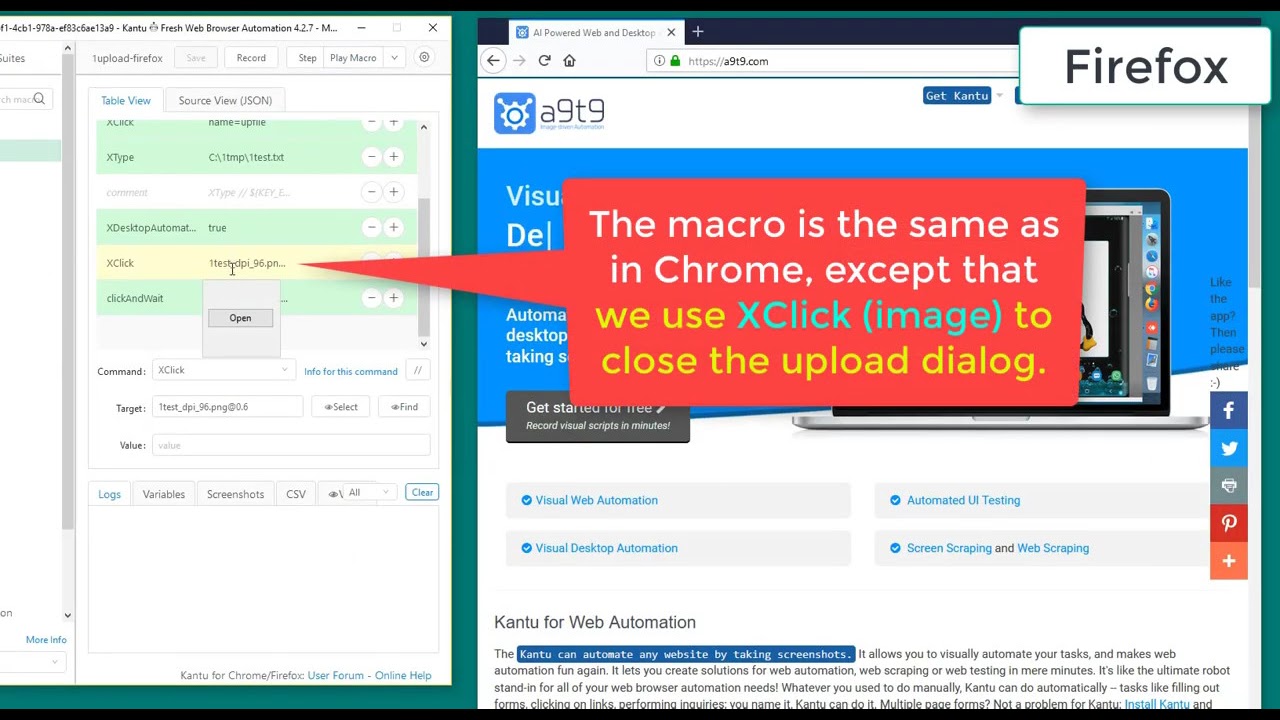
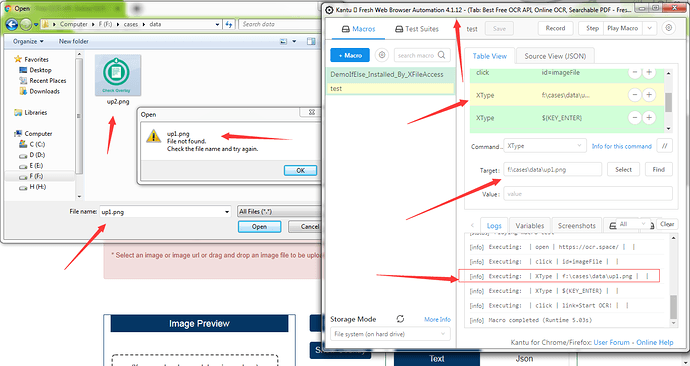
 Test macro for Firefox
Test macro for Firefox
Here, XType | ${KEY_ENTER} does not work (we are not sure yet why). But the workaround is easy: You can replace the ENTER keystroke with an XClick on the “Open” button using desktop automation and XDesktopAutomation | true before the XClick command. The XClick image used is:

{
"Name": "1upload-firefox",
"CreationDate": "2019-5-2",
"Commands": [
{
"Command": "open",
"Target": "https://cgi-lib.berkeley.edu/ex/fup.html",
"Value": ""
},
{
"Command": "XClick",
"Target": "name=upfile",
"Value": ""
},
{
"Command": "XType",
"Target": "C:\\1tmp\\1test.txt",
"Value": ""
},
{
"Command": "comment",
"Target": "XType // ${KEY_ENTER}",
"Value": ""
},
{
"Command": "XDesktopAutomation",
"Target": "true",
"Value": ""
},
{
"Command": "XClick",
"Target": "1test_dpi_96.png@0.6",
"Value": ""
},
{
"Command": "clickAndWait",
"Target": "xpath=/html/body/form/input[3]",
"Value": ""
}
]
}