I saw this error as well, but after I cleaned my browser cache (Chrome → Clear Browsing Data) all worked fine again.
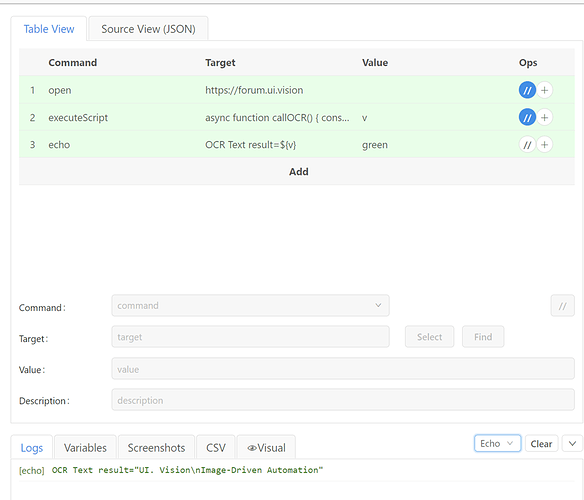
here is the same macro using variables, works for me:
{
"Name": "api",
"CreationDate": "2023-5-13",
"Commands": [
{
"Command": "store",
"Target": "fast",
"Value": "!replayspeed",
"Description": ""
},
{
"Command": "open",
"Target": "https://ui.vision",
"Value": "",
"Description": "Open any website, we need a place to run \"executeScript\" inside. Just do not use security-enhanced pages like Github.com which block external Javascript."
},
{
"Command": "store",
"Target": "helloworld",
"Value": "apikey",
"Description": ""
},
{
"Command": "store",
"Target": "https://bigimagesystems.com/wp-content/uploads/2023/01/avicii-museum-approved-for-some-jpg.webp",
"Value": "myimage",
"Description": "Link to the image to be OCR'ed "
},
{
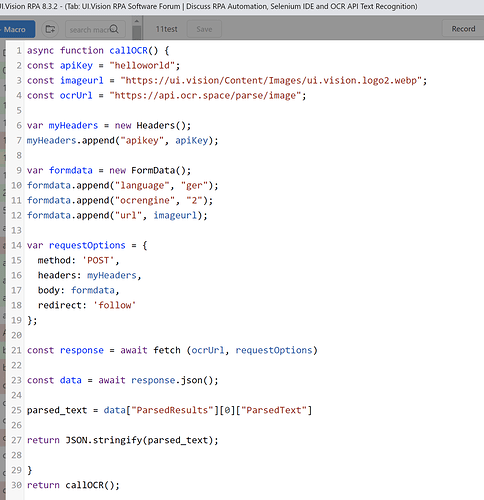
"Command": "executeScript",
"Target": "async function callOCR() {\nconst apiKey = ${apikey};\nconst imageurl = ${myimage};\nconst ocrUrl = \"https://api.ocr.space/parse/image\";\n\nvar myHeaders = new Headers();\nmyHeaders.append(\"apikey\", apiKey);\n\nvar formdata = new FormData();\nformdata.append(\"language\", \"ger\");\nformdata.append(\"ocrengine\", \"2\");\nformdata.append(\"url\", imageurl);\n\nvar requestOptions = {\n method: 'POST',\n headers: myHeaders,\n body: formdata,\n redirect: 'follow'\n};\n\nconst response = await fetch (ocrUrl, requestOptions)\n\nconst data = await response.json();\n\nparsed_text = data[\"ParsedResults\"][0][\"ParsedText\"]\n\nreturn JSON.stringify(parsed_text);\n\n}\nreturn callOCR();",
"Value": "v",
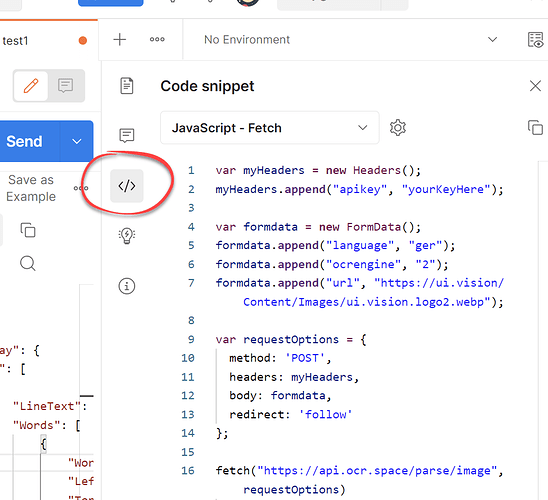
"Description": "Call OCR API, code was generated by Postman"
},
{
"Command": "echo",
"Target": "OCR Text result=${v}",
"Value": "green",
"Description": ""
}
]
}