I am unable to click on a webpage element which is dynamically loaded or UI vision RPA is not detecting the contents which are loaded dynamically using the Javascript.
To regenerate the issue follow the below steps
Visit https://habitatindia.org/donate/
Choose Citizenship as Indian and Country as indian, Fill PAN card number as SDWLA4552F and fill other details as random value.
Click on “Proceed to donate” and you will be landed on the payment page. In this page, the click, type etc. command is not working
Tried clicking the following elements with RPA!
xpath=//label[text()=‘Credit / Debit Cards’]
xpath=//label[text()=‘UPI’]
xpath=//div[@class=‘pay-options-box’]//label[contains(text(),‘UPI’)]
xpath=//[@id=‘pay-options’]/div[2]/bd-wrapper/bd-list/div[2]/bd-section[1]/div[2]/div[1]/bd-wrapper/bd-pay-option/div
//[@id="pay-option-item_wrapper"]/div/bd-pay-option/div/div
Please let me know if anyone can help me on this!
After spending lot of hours, I have realised that UI. Vision RPA is not getting accessing to Shadow root elements.
I have found the following solution to access the elements inside shadow root. However, I couldn’t implement it successfully on my target website.
Anyone can help me to make clicks on my target website inside shadow root?
https://forum.ui.vision/t/how-to-navigate-to-shadow-root-elements-with-kantu/12717
SAP has some detailed documentation on how to access the shadow dom for Selenium IDE and “Synthetic User Monitoring”.
→ Exactly the same approach will work for Ui.Vision, since it has the same execute script command.
Having said that, personally I never had to use shadow DOM automation because whenever I encounter a tricky xpath issue, I was able to switch to visual automation with XClick/XType instead.
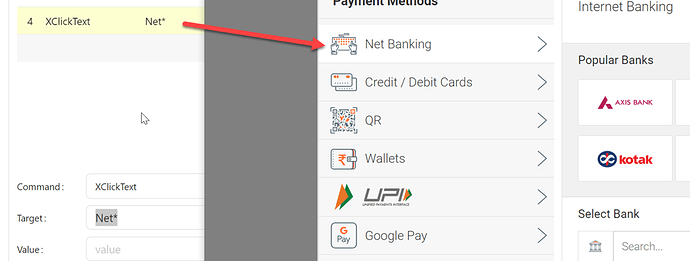
→ Did you consider using visual automation? I made a quick test and as expected it works well on the payment page:
Thanks a lot for the response. I have tried the visual automation. however, it requires to keep the browser window in foreground to work!
I prefer the other option!
I have ran the following execute command script. But some issue is there with my script and is not working as expected
{
"Command": "executeScript",
"Target": "return document.querySelector('bd-embedded').shadowRoot.querySelector('bd-sdk').shadowRoot.querySelector('bd-list').querySelector('bd-section:nth-child(5)').querySelector('bd-wrapper').querySelector('bd-pay-option').click();",
"Value": "",
"Description": "Click on UPI payment option inside shadow DOM"
}
Anyone can look into this and help me to fix?
Sorry, I can not help with shadow dom  But my solution to avoid “keep browser in foreground” is to run everything in a small virtual machine, e. g. windows or a free ubuntu virtual box.
But my solution to avoid “keep browser in foreground” is to run everything in a small virtual machine, e. g. windows or a free ubuntu virtual box.
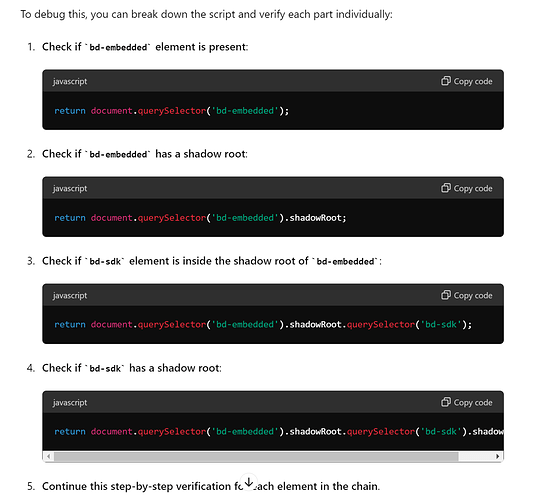
To debug the shadow root, I guess the best way is this suggestion from chatgpt:
If you find out the reason, please let me know what it was. I am curious