I can think of a few methods for this:
-
XPath axes as @newuserkantu mentioned (tricky to create if you are not familiar with XPath, but fast and reliable if it works on this website.) Related forum posts:
– Help in Dynamic table reading - #6 by ulrich
– Store value from the right cell of the curent position - #2 by admin
– Add a relative command to detect relative element - #4 by admin -
SourceExtract: If the words
status: ...are visible in the page source code, you can avoid XPath and simply use SourceExtract with a regular expression to get the words next tostatus.
Test macro: Status1: TR Div Chief Approval
Here in the forum this solution would work well. See the tesr macro below. It extracts the TR Div Chief Approval from this forum post.
-
Use XType to send CTRL-A and CTRL-V (mark text and copy) to the website. Now the text is in the clipboard variable
${!clipboard}. You can then use ExecuteScript (Javascript) with the same regular expression as in #2. The advantage of this is that it works even if the the raw text is not in the page source, e. g. if gets generated on the fly by some AJAX calls. -
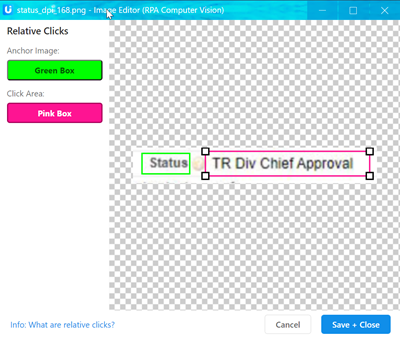
Extract the text visually with OCRExtractRelative: With this command you can extract the text next to the status word, and then check if it has changed before and after submit. Related posts:
– Single-digit number-OCR - #2 by admin
– How to Fetch table from image - #6 by admin
– How to automate a custom select box visually with OCR

Regex test macro for solution #2:
Regex result is: TR Div Chief Approval</code></p>
{
"Name": "regex",
"CreationDate": "2021-3-12",
"Commands": [
{
"Command": "open",
"Target": "https://forum.ui.vision/t/verify-relative/7146/6",
"Value": ""
},
{
"Command": "sourceExtract",
"Target": "regex=(?<=Status1:).*",
"Value": "status"
},
{
"Command": "echo",
"Target": "Text next to \"Status:\" is ${status}",
"Value": "green"
}
]
}