Is there a way to get a value from the windows clipboard and insert it
in a command. The forum says to use !Clipboard to do this . The forum also says this is not supported. The instructions I have been able to find say that you can use {{$Paste}} for this. if so How? Also is there some kind of instruction manual with examples?
This is the correct answer.
For example, if you want to insert the current content from clipboard in this forum post, you can use:
{
“Command”: “type”,
“Target”: “id=ember1780”,
“Value”: “${!clipboard}”
}
Likewise, if you would want to copy text from the macro to the clipboard you can use
{
"Command": "store",
"Target": "my text for the clipboard",
"Value": "${!clipboard}"
}
ok here is the line I am using in the editor after recording:
Command Target Value
type id=textfield-1023-inputEI ${!clipboard}
When I run the macro it finds the text field But does not enter the value from the clipboard. (I did copy a value to the clipboard)
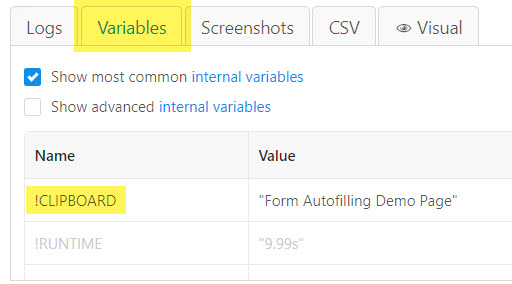
Strange, that should work (it works for me). As a test, does !clipboard have the correct value on the Variables tab?

Ah, now I see:
-
!clipboard works in Kantu for Chrome
-
but in Kantu for Firefox, !clipboard stays empty ("") ==> this is a bug, and I logged a ticket for it. We will fix it asap.
Thanks for reporting this 
Well that explains it. I am using firefox. Hope it gets fixed soon. This macro would save me a lot of time and agravation.
Hello, I’d like to know if this bug is fixed or not yet. I’m using Firefox too, and this use would be very helpful for my project.
Hi, it will take us 1-2 weeks more for the next release to be ready. You can always check Kantu’s What’s new page for updates.
This issue has been fixed with V3.1.6… thanks for your patience!
The value of ${!Clipboard} now shows as “no luck” So still does not work in firefox. I can use ctrl-v to manualy past the value from the clipboard so the value is there. Kantu just cannot retrieve it. I am pasting the value from an excel spreadsheet. Does this make a difference?
We retested, and it turned out that the previous fix in V3.1.6 did only work in some situations.
=> Now fixed (again) in V3.1.9, which was released today (V3.1.9 is a Firefox only update, that adds full clipboard copy and paste support for Kantu for Firefox).
Hi @admin
A question about your code
{
"Command": "store",
"Target": "my text for the clipboard",
"Value": "${!clipboard}"
}
I think that this code will be
{
"Command": "store",
"Target": "my text for the clipboard",
"Value": "!clipboard"
}
If you can make a clarification in order to know exact code to use.
Thanks, Have a nice day
Currently it does not work again with Firefox. 
For me in firefox working like a charms i use firefox ESR 60 and working well with Kantu.
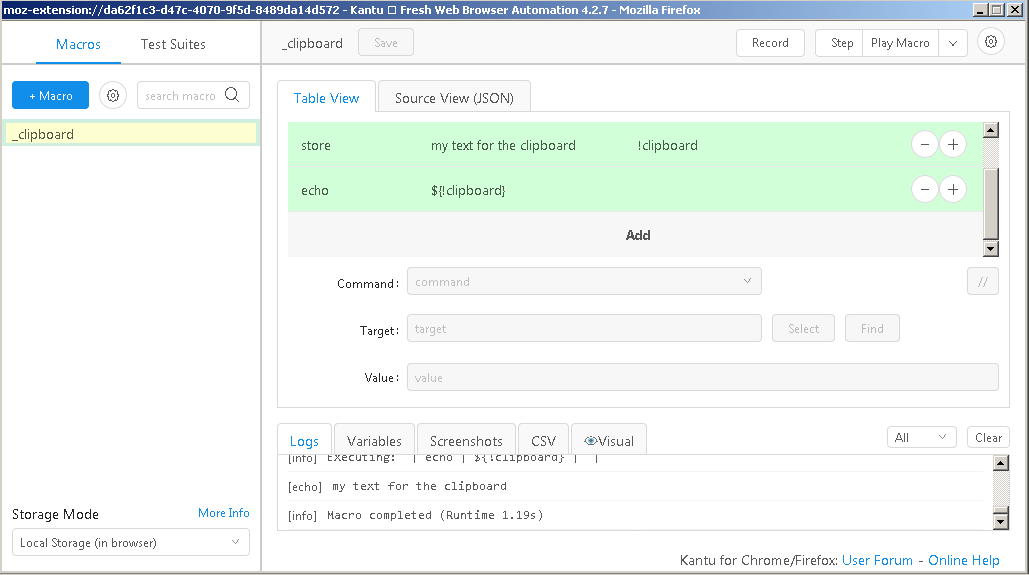
* [status]
Playing macro _clipboard
* [info]
Executing: | store | my text for the clipboard | !clipboard |
* [info]
Executing: | echo | ${!clipboard} | |
* [echo]
my text for the clipboard
* [info]
Macro completed (Runtime 1.19s)
Thanks for your feedback. 
I just took a deeper look into this and yes Firefox receives data from clipboard. The exact problem is elsewhere:
In my example i want to receive data via data-clipboard-target attribute (clipboard.js). This works well with Kantu for Chrome but not with Firefox. Without Kantu it works for Firefox too.
Here’s an example code which will illustrate the problem:
{
"Command": "open",
"Target": "https://clipboardjs.com",
"Value": ""
},
{
"Command": "click",
"Target": "xpath=//*[@id=\"example-action\"]/div[2]/button",
"Value": ""
}
Thanks
Can anyone test this code with Firefox?