I have a problem on an e-commerce website because it doesn’t have input or type=“file” to upload photos to it. I’ve tried to record but the results don’t show anything on the target (the target is empty).
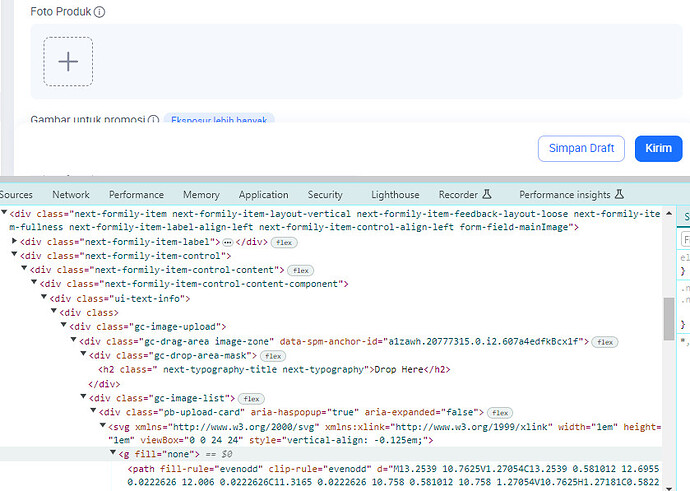
Figure 1: Has no input or type=file
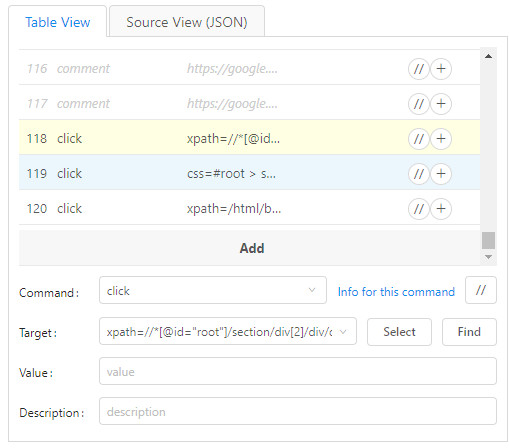
Figure 2: Recording results do not produce any targets

{
"Command": "click",
"Target": "xpath=//*[@id=\"root\"]/section/div[2]/div/div/div/div/div[2]/form/div/div/div/div/div/div/div[2]/div[3]/div[2]/div/div/div/div/div/div",
"Value": "",
"Targets": [
"xpath=//*[@id=\"root\"]/section/div[2]/div/div/div/div/div[2]/form/div/div/div/div/div/div/div[2]/div[3]/div[2]/div/div/div/div/div/div",
"xpath=//div[3]/div[2]/div/div/div/div/div/div",
"css=#root > section > div.a-l-page-container > div > div.mount-node-container.middle-container-width > div > div > div.next-formily-layout.next-form-vertical > form > div > div.directory-content > div:nth-child(1) > div > div > div > div.directory-main-content.dada-common-container > div.next-formily-item.next-formily-item-layout-vertical.next-formily-item-feedback-layout-loose.next-formily-item-fullness.next-formily-item-label-align-left.next-formily-item-control-align-left.form-field-mainImage > div.next-formily-item-control > div > div > div > div > div > div.gc-drag-area.image-zone"
],
"Description": ""
},
{
"Command": "click",
"Target": "css=#root > section > div.a-l-page-container > div > div.mount-node-container.middle-container-width > div > div > div.next-formily-layout.next-form-vertical > form > div > div.directory-content > div:nth-child(1) > div > div > div > div.directory-main-content.dada-common-container > div.next-formily-item.next-formily-item-layout-vertical.next-formily-item-feedback-layout-loose.next-formily-item-fullness.next-formily-item-label-align-left.next-formily-item-control-align-left.form-field-mainImage > div.next-formily-item-control > div > div > div > div > div > div.gc-drag-area.image-zone > div.gc-image-list > div.pb-upload-card > svg",
"Value": "",
"Targets": [
"xpath=//*[@id=\"root\"]/section/div[2]/div/div/div/div/div[2]/form/div/div/div/div/div/div/div[2]/div[3]/div[2]/div/div/div/div/div/div/div[2]/div[2]/svg",
"css=#root > section > div.a-l-page-container > div > div.mount-node-container.middle-container-width > div > div > div.next-formily-layout.next-form-vertical > form > div > div.directory-content > div:nth-child(1) > div > div > div > div.directory-main-content.dada-common-container > div.next-formily-item.next-formily-item-layout-vertical.next-formily-item-feedback-layout-loose.next-formily-item-fullness.next-formily-item-label-align-left.next-formily-item-control-align-left.form-field-mainImage > div.next-formily-item-control > div > div > div > div > div > div.gc-drag-area.image-zone > div.gc-image-list > div.pb-upload-card > svg"
],
"Description": ""
},
{
"Command": "click",
"Target": "xpath=/html/body/div[6]/ul/li/div/span",
"Value": "",
"Targets": [
"xpath=/html/body/div[6]/ul/li/div/span",
"xpath=//div[6]/ul/li/div/span",
"css=body > div.next-overlay-wrapper.opened > ul > li:nth-child(1) > div > span"
],
"Description": ""
}
Above is only the source code from the recording results in the record UI which only finds command: click and does not even record command: type.
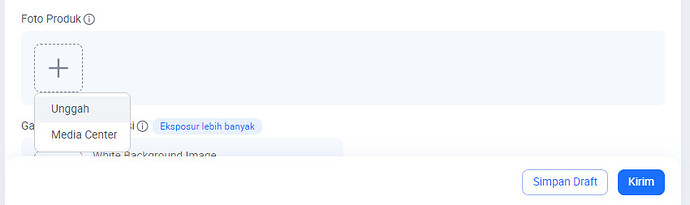
If there is a problem like this, how do I try to upload photos in that section?