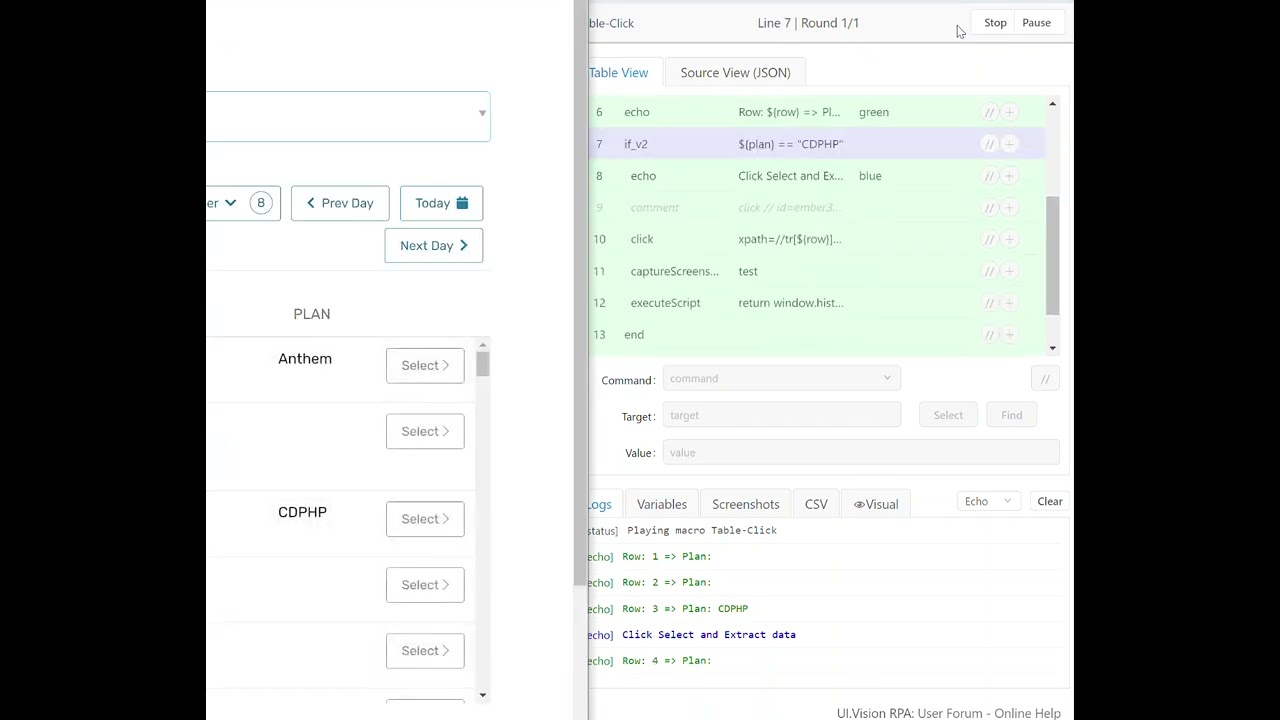
The goal here is to scan a table and find a certain entry. Here it is the name “CDPHB”. If a row with such an entry if found, then the automation should click the “Select” button next to it.
Steps:
(1) Record a CLICK command => there you see the tr (table row) entries. The value behind it gets replaced by a variable, this way we can loop over the complete table. (In other words, the right XPath locator strategy here is to select the one with the tr[]/td[] values).
(2) To extract the data from the table we use storeText
(3) You notice that in the button column we have the same tr value, jus the td value (table column) is one more. We use that to click the button in the same row.
Macro:
{
"Name": "Table-Click",
"CreationDate": "2021-2-16",
"Commands": [
{
"Command": "times",
"Target": "20",
"Value": ""
},
{
"Command": "store",
"Target": "${!times}",
"Value": "row"
},
{
"Command": "storeText",
"Target": "xpath=//tr[${row}]/td[9]",
"Value": "plan"
},
{
"Command": "echo",
"Target": "Row: ${row} => Plan: ${plan}",
"Value": "green"
},
{
"Command": "if_v2",
"Target": "${plan} == \"CDPHP\"",
"Value": ""
},
{
"Command": "echo",
"Target": "Click Select and Extract data",
"Value": "blue"
},
{
"Command": "comment",
"Target": "click // id=ember34491",
"Value": ""
},
{
"Command": "click",
"Target": "xpath=//tr[${row}]/td[10]/div/button",
"Value": "",
"Targets": [
"id=ember34491",
"xpath=//*[@id=\"ember34491\"]",
"xpath=//button[@id='ember34491']",
"xpath=//tr[3]/td[10]/div/button",
"css=#ember34491"
]
},
{
"Command": "captureScreenshot",
"Target": "test",
"Value": ""
},
{
"Command": "executeScript",
"Target": "return window.history.back();",
"Value": ""
},
{
"Command": "end",
"Target": "",
"Value": ""
},
{
"Command": "end",
"Target": "",
"Value": ""
}
]
}