Hi beautiful Kantu community,
Wonder if possible to use Kantu to capture the IBAN info from
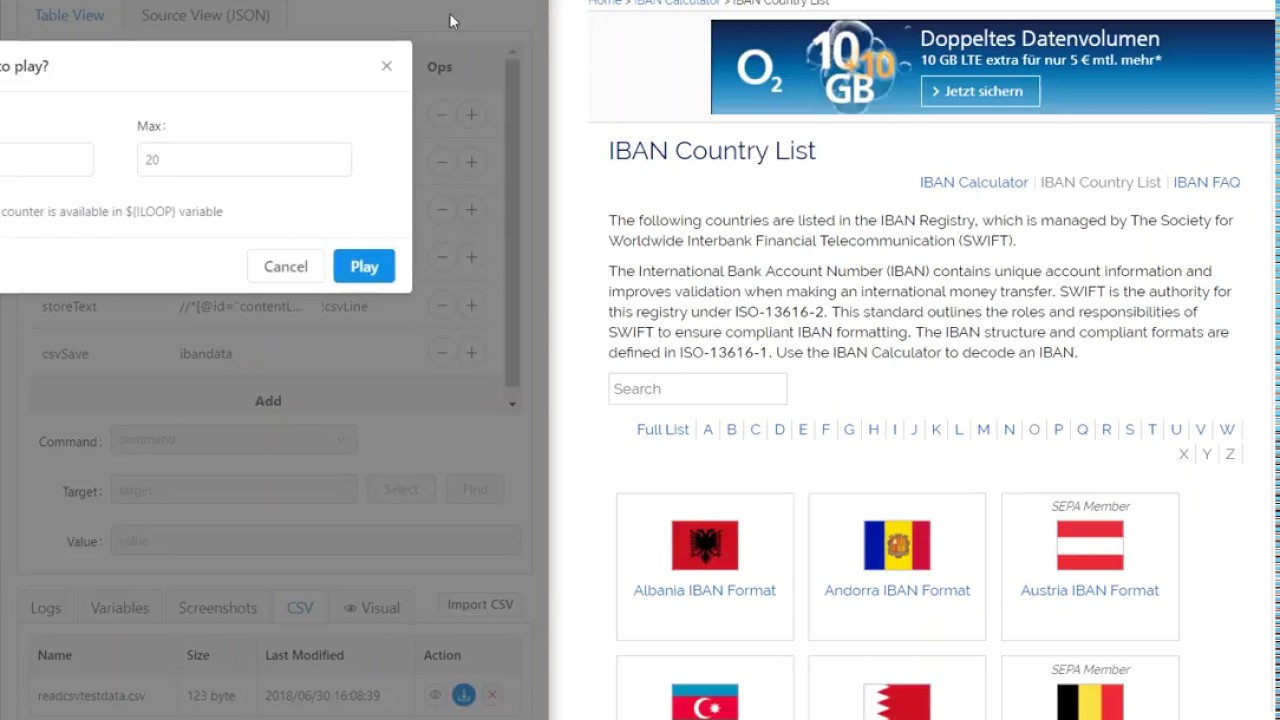
https://www.xe.com/ibancalculator/countrylist/
Currently,
There cookies hyperlinks, and each dataset are in different page in a table.
each country IBAN data is formulated in a table per page somewhat like below:
|IBAN|AL47 2121 1009 0000 0002 3569 8741|
|ISO Country Code|AL (Albania)|
|IBAN Check Digits|47|
|BBAN|2121 1009 0000 0002 3569 8741|
|Bank Identifier|212|
|Branch Identifier|1100|
|Account Number|0000000235698741|
|BBAN Check Digit(s)|9|
|SEPA Member|No|
Possible to do the following with Kantu?
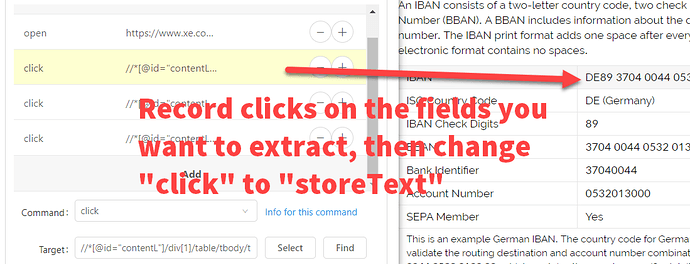
(Q1) extract the information from each page using Kantu Macro
specifically in a STRING format of:
{“Switzerland IBAN Format Example”,“CH93 0076 2011 6238 5295 7”,“Bank Identifier”,“00762”,“Account Number”,“011623852957”,“SEPA Member”,“Yes”}
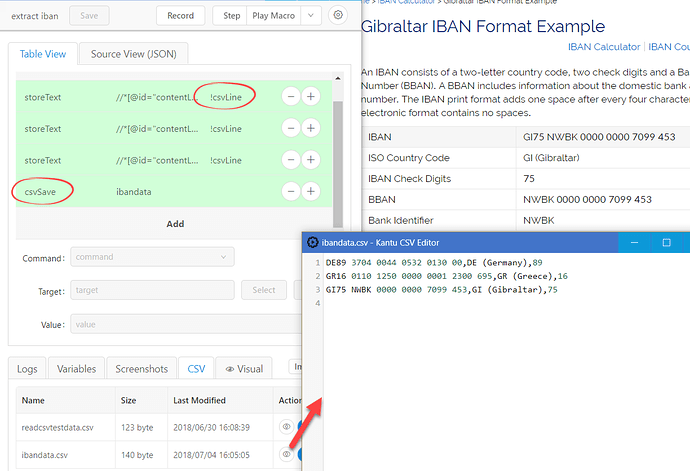
(Q2) Possible to use Kantu macro to save such information into an text file such as .csv?
(Q3) How to do so? Any reference to any such tutorial most appreciated.
P.S: Sorry still figuring out how to work with Kantu. A lot of trial and error seem not to work on my end. Cant wrap my head around the syntax of Kantu yet. Wonder if possible to do coding/scripting in Kantu like javascript? I tried to look for similar javascript looping logic/syntax/coding but seem not available in Kantu.


 The support is outstanding I am very impressed.
The support is outstanding I am very impressed.