Ok so I found the solution, it is actually very simple and many people have experienced a similar issue to no avail, and I can see why; it would help if the OCR api docs were updated to make it clearer because what stumped me was that a different method for posting PDF document has been documented, but in fact it’s exactly the same as posting a regular base64 image. Any way, so the solution is as follows;
-
Instead of trying to upload an actual file (or blob, which is the file content), POST a “Data URI” instead. Note: it’s not a URL as you’ll see below;
-
Convert the file into base64 string.
-
Append the following to the front of the base64 string;
“data:application/pdf;base64,”
so the base64 would look something like this;
“data:application/pdf;base64,JVBERi0xLjMKNiAwIG9iago8PC9M=”
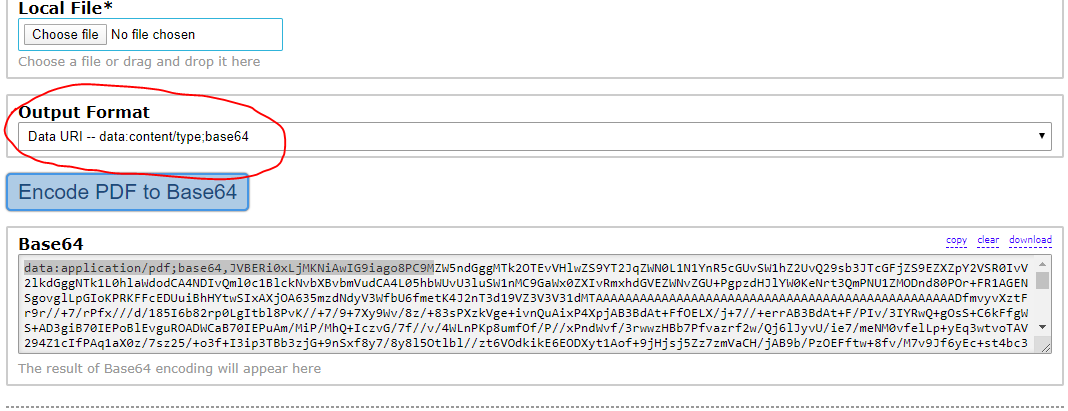
- Use this website do generate the base64 Data URI for you just for testing - PDF to Base64 | Base64 Encode | Base64 Converter | Base64;
NOTE: Upload the file and select the correct output format - Data URI.
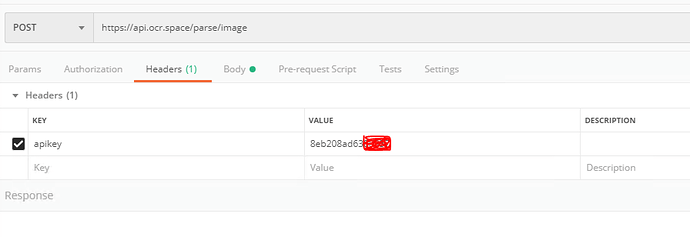
- Add this to the form body with a key, in this case it would be “base64image”, note this isn’t literally an image as in a .gif, .png or .jpg, it actually means the base64string. See screenshot below;
- Once you’ve got it to work in Postman, try the same within your application.
NOTE: for noob, don’t forget to add your apikey into the header like so;
Hope this helps,
Thanks,
Zabir.