Hello guys. I got a question. Is it possible to set a offset to the XClick?
I wanted to click on an special picture/icon but with offset.
The classic Selenium-style Click command can not by offset, since it is based on finding a certain HTML element (as defined by the XPath or CSS locator). But XClick is coordinate based and can be offset. I know two ways:
Add X/Y to the image or OCR search result:
- Use a visual command, e. g.
visualAssert | desktop_area_topleft_dpi_96.png@0.6 - This command stores the result in
${!imagex}and${!imagewidth}or${!ocrx}and${!ocry} - Now calculate the offset you need e. g.
executeScript_Sandbox | return ${!imagex}-${!imagewidth} | x1 - Do an
XClick | ${x1}, ${!imagey}with the new value!
Example: DemoXDesktopAutomation uses this method
Second method: Use XClickRelative
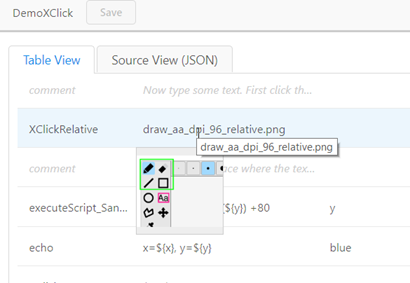
Here the input image has a green box and a pink box. UI.Vision finds the image inside the green box, but then clicks in the middle of the pink box. See here: XClick and XMove - Real User Mouse Click Event Simulation, Robotic Process Automation (RPA)

Example: DemoXClick uses this method to click on the “Aa” icon. Since this icon is so small, it finds the area in the green box instead, this makes the macro more stable.
This method works only with image search, but not with XClick (ocr=text).
Thanks for the answer.
But could you give me an script example i’m very beginner to programming.
For the first method.
My wish is that a value of y is set about -35 pixels under the picture.
I dont know how to make it…
My wish is that a value of y is set about -35 pixels under the picture.
Ok, here is the macro. It is just 3 lines:
visualAssert | yourimage.png(find image)executeScript_Sandbox | return Number (${!imageY}) - 35 | newY(subtract 35 from Y value)XClick | ${!imagex}, ${newY}(click)
This sequence clicks 35 pixel below the found “yourimage.png”.
Important: All variables that start with ! are built-in internal variables, e . g. ${!imageX}.
Thank you very much!
But I still got a question. How to setup that it search for x minutes for the image and dont stop til it find it.
You can increase the “wait for image” time with the !TIMEOUT_WAIT variable. The default are 10 seconds. So if you want to wait e. g. 5 Minutes use
store | 300 | !timeout_wait
During this timeout time, Ui.Vision checks every second if the image has appeared.

Thanks for this answer  Any idea how to do the same thing with ocr=text? I need to click slightly on the left of a text that I extract with sourceExtract. So wouldn’t have an image as an input to use OCRextractRelative.
Any idea how to do the same thing with ocr=text? I need to click slightly on the left of a text that I extract with sourceExtract. So wouldn’t have an image as an input to use OCRextractRelative.
Thank you 