Can key modifiers ( Command, Option, Control ) be used with sendKeys?
Not yet. Currently we support the key modifieres listed here: Selenium IDE Sendkey
That said, we are very interested in adding more modifiers if or once we have good use cases/test cases for it.
So if you, for example, need support for the control modifier, please let me know a website where we can use and test this new modifier.
Thanks for responding,
I was able to work around it. Maybe I don’t really need more control characters. I wanted to do copy and paste to mimic a keyboard flow. I’m new to kantu and I’m just learning to think in its terms.
Subroutines would be a nice addition.
Just to add some info: For copy and paste there is the !clipboard internal variable.
Write to clipboard:
store | hello | !clipboard
Read from clipboard:
store | ${!clipboard} | yourVariable
Yeah, I would really like to be able to use SHIFT and CONTROL as key modifiers. Is there any way to handcode these using SendKeys?
Meanwhile yes => The new XType command is sendkeys on steroids ![]()
You can send, for example, XType | ${KEY_CTRL+KEY_C} (copy) and XType | ${KEY_CTRL+KEY_V} (paste).
The difference between XType and the Selenium IDE type and sendkey commands is that xtype simulates real user input, not just some Javascript events.
very cool. Does XType have a command to hold the keys down? e.g. I would like to hold down KEY_SHIFT while I execute KEY_DOWN or some clicks.
…where would that be used?
I would like to select a number of options in a drop down menu at once.
Ok, got it. I think “Control-Click” and “Shift-click” are not supported yet, but “Shift plus Key Down” works as ${KEY_SHIFT+KEY_DOWN}.
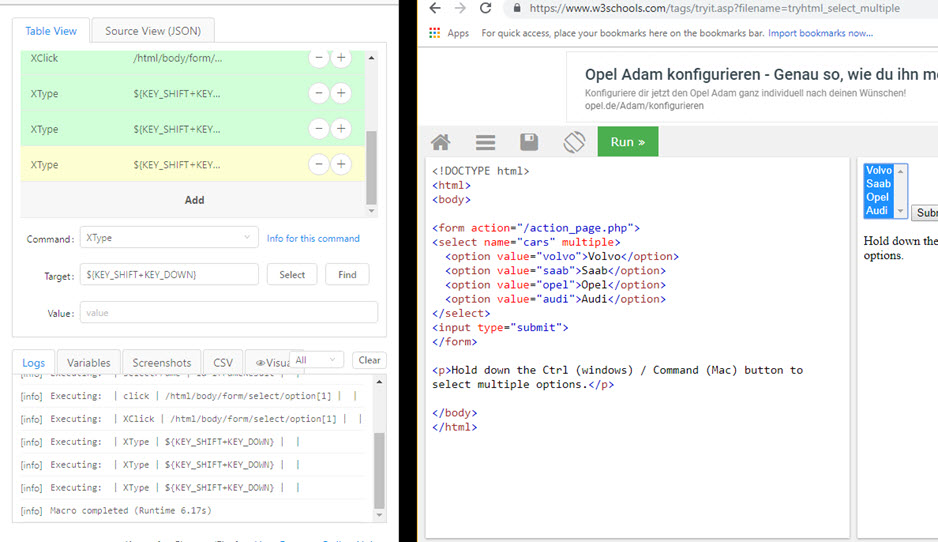
Here is my test macro - it works nicely ![]() Note that you have to send an XClick first to set the focus on the multi-select box (A normal html click does not set the focus!):
Note that you have to send an XClick first to set the focus on the multi-select box (A normal html click does not set the focus!):
{
"CreationDate": "2018-11-3",
"Commands": [
{
"Command": "open",
"Target": "https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_select_multiple",
"Value": ""
},
{
"Command": "selectFrame",
"Target": "id=iframeResult",
"Value": ""
},
{
"Command": "XClick",
"Target": "/html/body/form/select/option[1]",
"Value": ""
},
{
"Command": "XType",
"Target": "${KEY_SHIFT+KEY_DOWN}",
"Value": ""
},
{
"Command": "XType",
"Target": "${KEY_SHIFT+KEY_DOWN}",
"Value": ""
},
{
"Command": "XType",
"Target": "${KEY_SHIFT+KEY_DOWN}",
"Value": ""
}
]
}
For completeness I mention that multi-select can probably also be done with the StoreEval and some Javascript code:
var sel=document.getElementById('id here'); for(var i=0; i<sel.length; i++) { sel.options[i].selected=true; } …but the hard part here is to get the selector and the iframe right. Using XType is certainly easier:
With today’s update xclick shift-click and ctrl-click are supported ![]()