Using Kantu, how can we DragandDrop a specific draggable element at specific location in HTML canvas? please provide insight
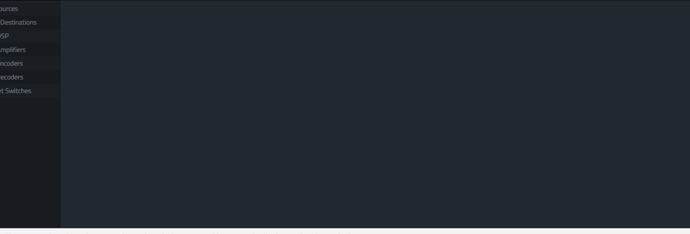
How does your canvas look? A screenshot would be helpful.
Timo , Thanks for the consideration
Please find the details
Entire canvas is a single object and xpath= //*[@id=“drawing-diagram”]/canvas and doesn’t expose any element.
We have to drag an item from left list to canvas
XClick can do this. You can identify the the object visually (via its image) or via its displayed name (e. g. the word “Decoders” on the left hand side). For name text recognition the OCR feature is used, see XClick | ocr=Decoders
The “DemoXClick” macro that ships with Kantu shows how the canvas test automation works.
If this is a public website, I can create a short demo macro for you.
Hi Timo,
Thanks for the reply with details. I am able to drag and drop but it drops all items to the left top corner of the canvas regions. but my question was how to drop to specific (X,Y) region of the canvas (black region)?
Once again thanks for your consideration
Regards
Shyju
how to drop to specific (X,Y) region of the canvas (black region)?
In general the easiest method to click inside a canvas is to find a certain image or text inside the canvas (= just like @Timo suggested). This works well, for example, on a maps canvas. But from your screenshot I understand that your canvas is all black, so there is no image or text to search for.
For your black canvas you can use these methods:
-
XClick | x,y- If you know the coordinates that you want to click on, you can use them directly as input for XClick. x,y are in browser coordinates, so the top left point in the viewport is 0,0. -
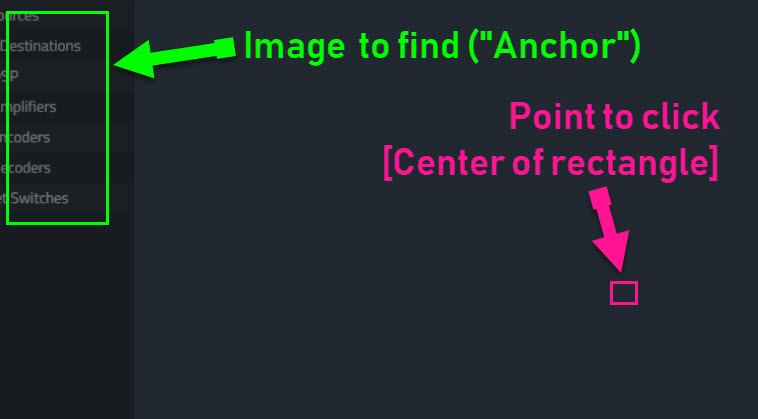
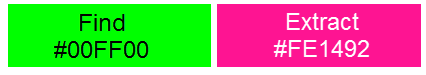
XClick | image_relative.png- If you don’t know the coordinates you can use image search with relative clicks. “Relative” means that Kantu finds an image (the content of the green box) and then clicks inside the pink box relative to it. You can draw these boxes either with the Kantu built-in editor or any other drawing software. Kantu’s image recognition finds the boxes from their color. -
Both methods are used in the “DemoCanvas” macro that ships with Kantu.
-
Of course the anchor image (green box) can also be an image outside of the canvas, something that is on the website nearby.
Relative clicks:
Box colors:

Hi Timo,
Unforunately it didn’t work with Xclick. However dragAndDropToObject function worked to drop however only into one place not to specified XY coordinates. .
Can you provide me sample syntax to DragandDrop with following source and destination
Drap element link=MB4 or Image.png and drop to xpath= //*[@id=“drawing-diagram”]/canvas or canvas.png with X,Y coordinates
Regards
Shyju
Please let me know if you found any solution for the above scenario
Regards
Shyju
I am 99% sure the XClick method will work. If you can give me access to the website I can create a quick demo. You can email us the URL, if you prefer.
Hi Tima,
Unfortunately it is an internal application and will not be access it from out side. Let me know if we can have an online session on coming Monday IST evening your time?
Regards
shyju
That will work. Please contact us directly to discuss the best time for the online session. Tech support is located in Europe (GMT + 1). In your email, just mention this forum post.