Hello everyone
I have such a problem.
How to change CSS class when i click in id=“searchBox”
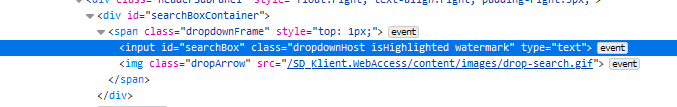
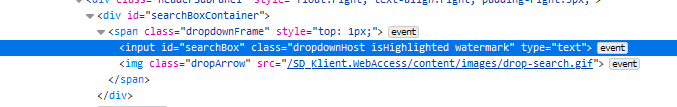
Class before click.

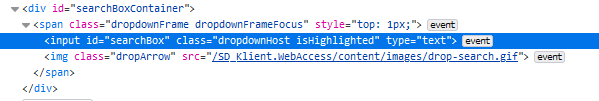
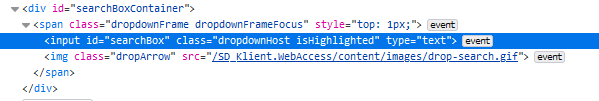
Class after click.

Hello everyone
I have such a problem.
How to change CSS class when i click in id=“searchBox”
Class before click.

Class after click.

I solved my problem .
{
“Command”: “click”,
“Target”: “id=searchBox”,
“Value”: “”,
“Description”: “Click searchBox”
},
{
“Command”: “executeScript”,
“Target”: “document.querySelector(‘#searchBox’).classList.remove(‘watermark’);”,
“Value”: “”,
“Description”: “Delete class ‘watermark’”
}
Enjoy ![]()