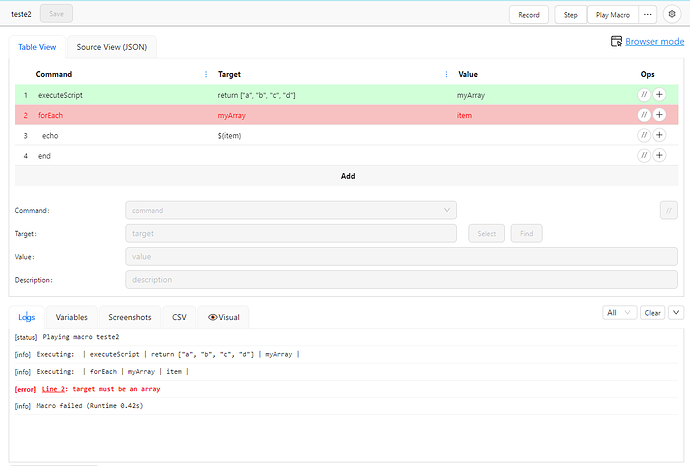
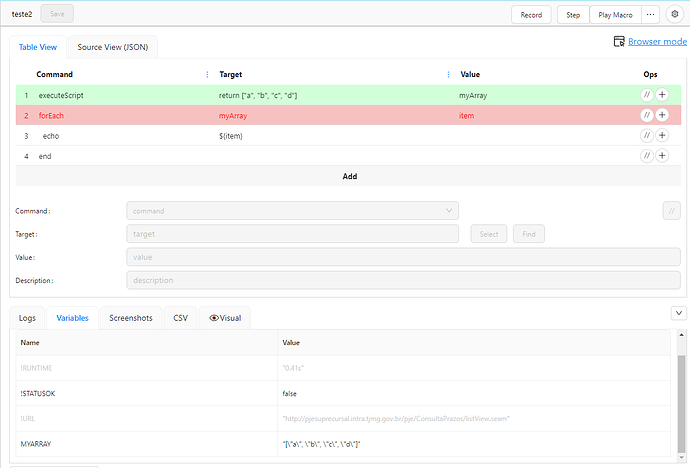
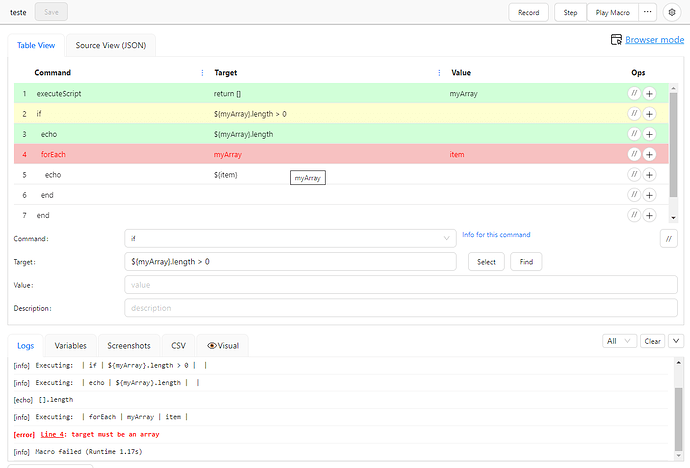
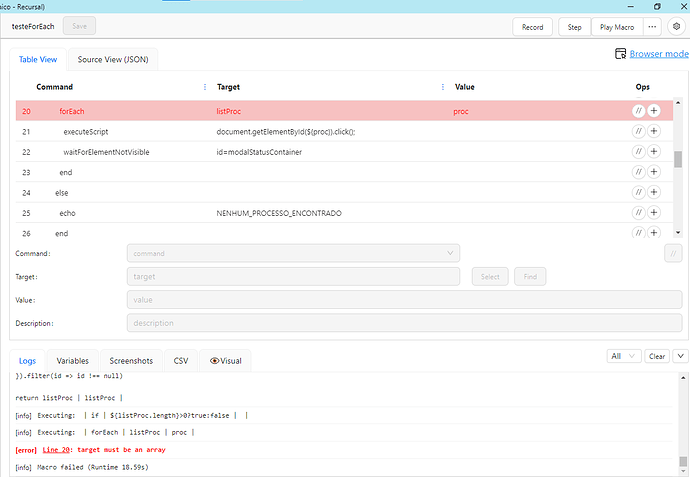
Estranho. Na primeira vez que executei esse código, o forEach apresentou um erro porque não reconhecia a variável como um array, mas sim como uma string.
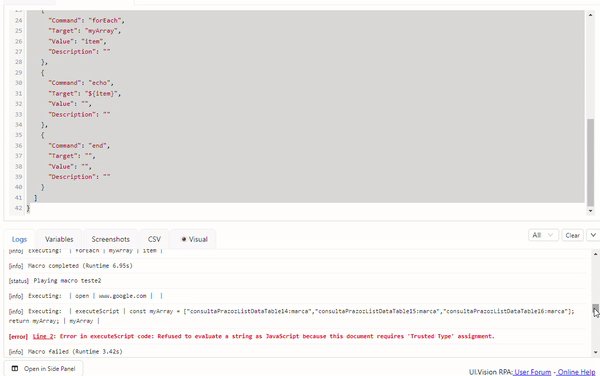
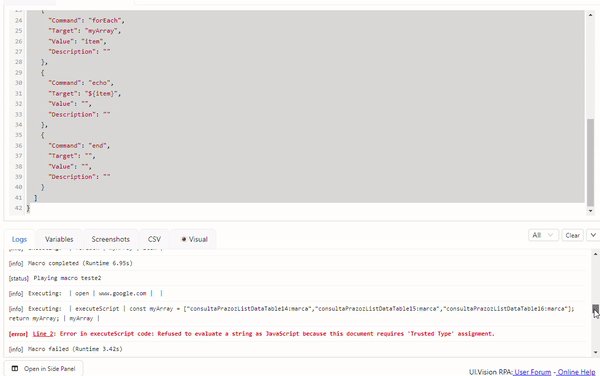
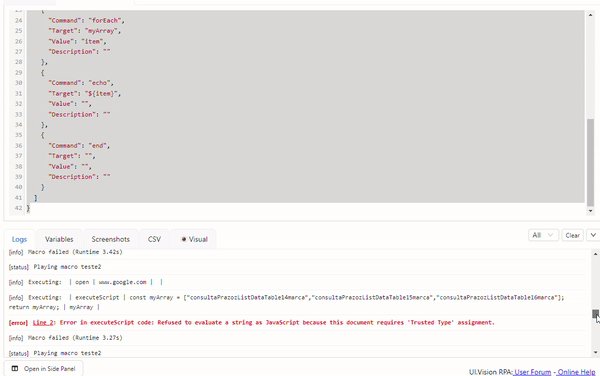
Em seguida, tentei criar outra macro para executar um forEach usando um array retornado pelo comando executeScript, mas encontrei um erro curioso.
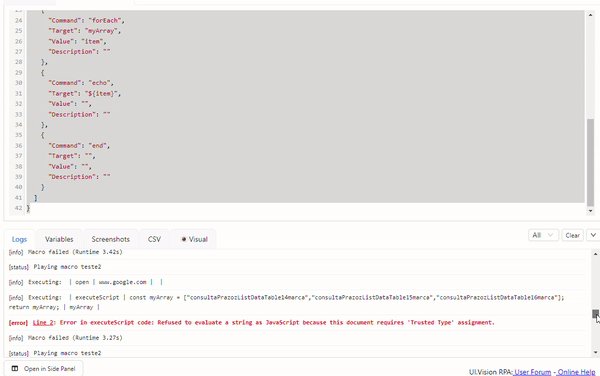
Macro:
{
"Name": "teste2",
"CreationDate": "2024-10-7",
"Commands": [
{
"Command": "open",
"Target": "www.google.com",
"Value": "",
"Description": ""
},
{
"Command": "executeScript",
"Target": "return new Array('consultaPrazozListDataTable14:marca','consultaPrazozListDataTable15:marca','consultaPrazozListDataTable16:marca');",
"Value": "myArray",
"Description": ""
},
{
"Command": "echo",
"Target": "${myArray}",
"Value": "",
"Description": ""
},
{
"Command": "forEach",
"Target": "myArray",
"Value": "item",
"Description": ""
},
{
"Command": "echo",
"Target": "${item}",
"Value": "",
"Description": ""
},
{
"Command": "end",
"Target": "",
"Value": "",
"Description": ""
}
]
}
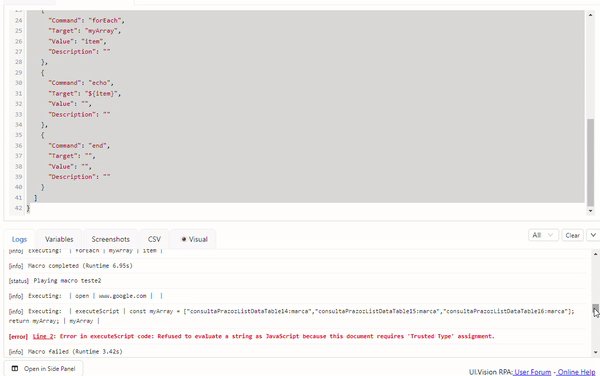
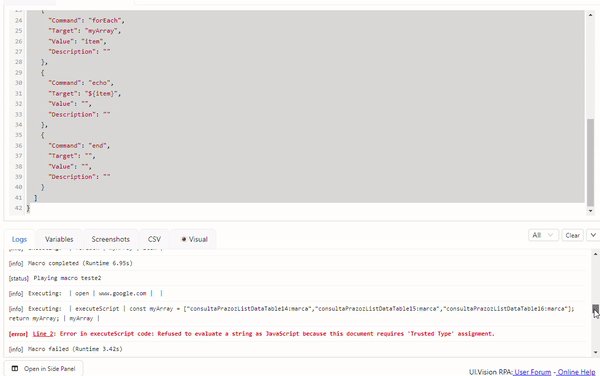
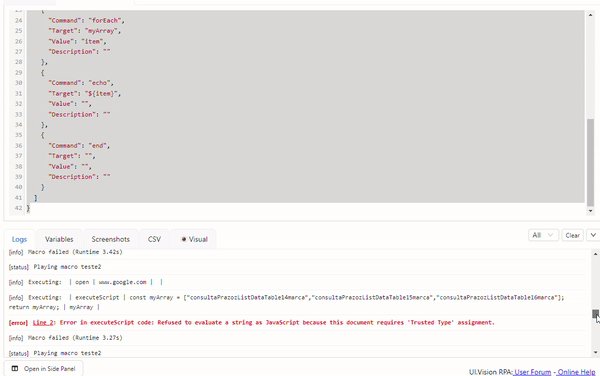
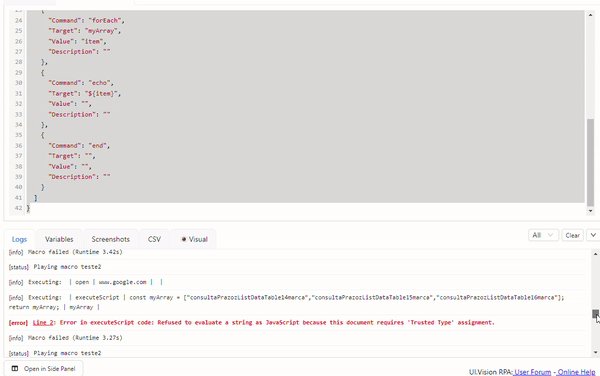
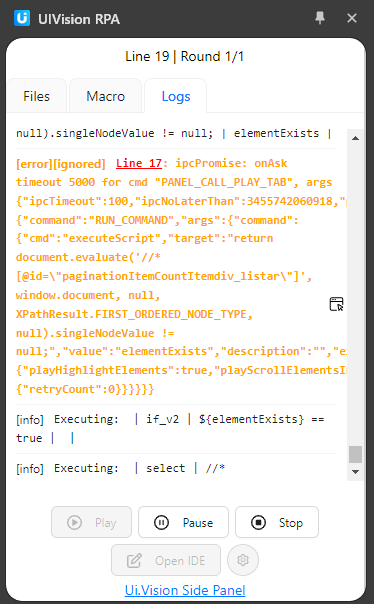
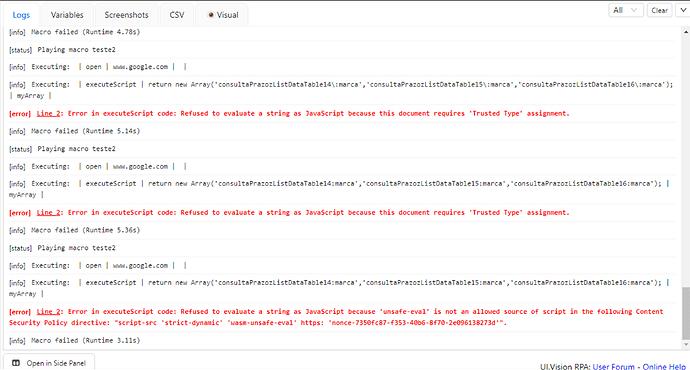
Log das execuções:
[status]
Playing macro teste2
[info]
Executing: | open | www.google.com | |
[info]
Executing: | executeScript | return new Array("1","2","3"); | myArray |
[info]
Executing: | forEach | myArray | item |
[info]
Executing: | echo | ${item} | |
[echo]
1
[info]
Executing: | end | | |
[info]
Executing: | forEach | myArray | item |
[info]
Executing: | echo | ${item} | |
[echo]
2
[info]
Executing: | end | | |
[info]
Executing: | forEach | myArray | item |
[info]
Executing: | echo | ${item} | |
[echo]
3
[info]
Executing: | end | | |
[info]
Executing: | forEach | myArray | item |
[info]
Macro completed (Runtime 6.58s)
[status]
Playing macro teste2
[info]
Executing: | open | www.google.com | |
[info]
Executing: | executeScript | const myArray = ['1','2','3'];
return myArray; | myArray |
[info]
Executing: | forEach | myArray | item |
[info]
Executing: | echo | ${item} | |
[echo]
1
[info]
Executing: | end | | |
[info]
Executing: | forEach | myArray | item |
[info]
Executing: | echo | ${item} | |
[echo]
2
[info]
Executing: | end | | |
[info]
Executing: | forEach | myArray | item |
[info]
Executing: | echo | ${item} | |
[echo]
3
[info]
Executing: | end | | |
[info]
Executing: | forEach | myArray | item |
[info]
Macro completed (Runtime 6.62s)
[status]
Playing macro teste2
[info]
Executing: | open | www.google.com | |
[info]
Executing: | executeScript | const myArray = ['1','2','3'];
return myArray; | myArray |
[info]
Executing: | echo | ${myArray} | |
[echo]
1,2,3
[info]
Executing: | forEach | myArray | item |
[info]
Executing: | echo | ${item} | |
[echo]
1
[info]
Executing: | end | | |
[info]
Executing: | forEach | myArray | item |
[info]
Executing: | echo | ${item} | |
[echo]
2
[info]
Executing: | end | | |
[info]
Executing: | forEach | myArray | item |
[info]
Executing: | echo | ${item} | |
[echo]
3
[info]
Executing: | end | | |
[info]
Executing: | forEach | myArray | item |
[info]
Macro completed (Runtime 6.95s)
[status]
Playing macro teste2
[info]
Executing: | open | www.google.com | |
[info]
Executing: | executeScript | const myArray = ["consultaPrazozListDataTable14:marca","consultaPrazozListDataTable15:marca","consultaPrazozListDataTable16:marca"];
return myArray; | myArray |
[error]
Line 2: Error in executeScript code: Refused to evaluate a string as JavaScript because this document requires 'Trusted Type' assignment.
[info]
Macro failed (Runtime 3.42s)
[status]
Playing macro teste2
[info]
Executing: | open | www.google.com | |
[info]
Executing: | executeScript | const myArray = ["consultaPrazozListDataTable14marca","consultaPrazozListDataTable15marca","consultaPrazozListDataTable16marca"];
return myArray; | myArray |
[error]
Line 2: Error in executeScript code: Refused to evaluate a string as JavaScript because this document requires 'Trusted Type' assignment.
[info]
Macro failed (Runtime 3.27s)
[status]
Playing macro teste2
[info]
Executing: | open | www.google.com | |
[info]
Executing: | executeScript | const myArray = ['consultaPrazozListDataTable14marca','consultaPrazozListDataTable15marca','consultaPrazozListDataTable16marca'];
return myArray; | myArray |
[error]
Line 2: Error in executeScript code: Refused to evaluate a string as JavaScript because this document requires 'Trusted Type' assignment.
[info]
Macro failed (Runtime 3.24s)
[status]
Playing macro teste2
[info]
Executing: | open | www.google.com | |
[info]
Executing: | executeScript | const myArray = new Array('consultaPrazozListDataTable14marca','consultaPrazozListDataTable15marca','consultaPrazozListDataTable16marca');
return myArray; | myArray |
[error]
Line 2: Error in executeScript code: Refused to evaluate a string as JavaScript because this document requires 'Trusted Type' assignment.
[info]
Macro failed (Runtime 3.15s)
[status]
Playing macro teste2
[info]
Executing: | open | www.google.com | |
[info]
Executing: | executeScript | return new Array('consultaPrazozListDataTable14marca','consultaPrazozListDataTable15marca','consultaPrazozListDataTable16marca'); | myArray |
[error]
Line 2: Error in executeScript code: Refused to evaluate a string as JavaScript because this document requires 'Trusted Type' assignment.
[info]
Macro failed (Runtime 3.33s)
[status]
Playing macro teste2
[info]
Executing: | open | www.google.com | |
[info]
Executing: | executeScript | return new Array('consultaPrazozListDataTable14\\:marca','consultaPrazozListDataTable15\\:marca','consultaPrazozListDataTable16\\:marca'); | myArray |
[error]
Line 2: Error in executeScript code: Refused to evaluate a string as JavaScript because this document requires 'Trusted Type' assignment.
[info]
Macro failed (Runtime 4.78s)
[status]
Playing macro teste2
[info]
Executing: | open | www.google.com | |
[info]
Executing: | executeScript | return new Array('consultaPrazozListDataTable14\:marca','consultaPrazozListDataTable15\:marca','consultaPrazozListDataTable16\:marca'); | myArray |
[error]
Line 2: Error in executeScript code: Refused to evaluate a string as JavaScript because this document requires 'Trusted Type' assignment.
[info]
Macro failed (Runtime 5.14s)
[status]
Playing macro teste2
[info]
Executing: | open | www.google.com | |
[info]
Executing: | executeScript | return new Array('consultaPrazozListDataTable14:marca','consultaPrazozListDataTable15:marca','consultaPrazozListDataTable16:marca'); | myArray |
[error]
Line 2: Error in executeScript code: Refused to evaluate a string as JavaScript because this document requires 'Trusted Type' assignment.
[info]
Macro failed (Runtime 5.36s)
Trata-se de um código javascript válido, então não sei como a extensão trabalha nos retornos dos comandos executeScript.
Talvez o problema não esteja no forEach e sim no retorno do executeScript.
Há erros que talvez tenham a ver com permissões da extensão, devido às políticas do manifest versão 3.