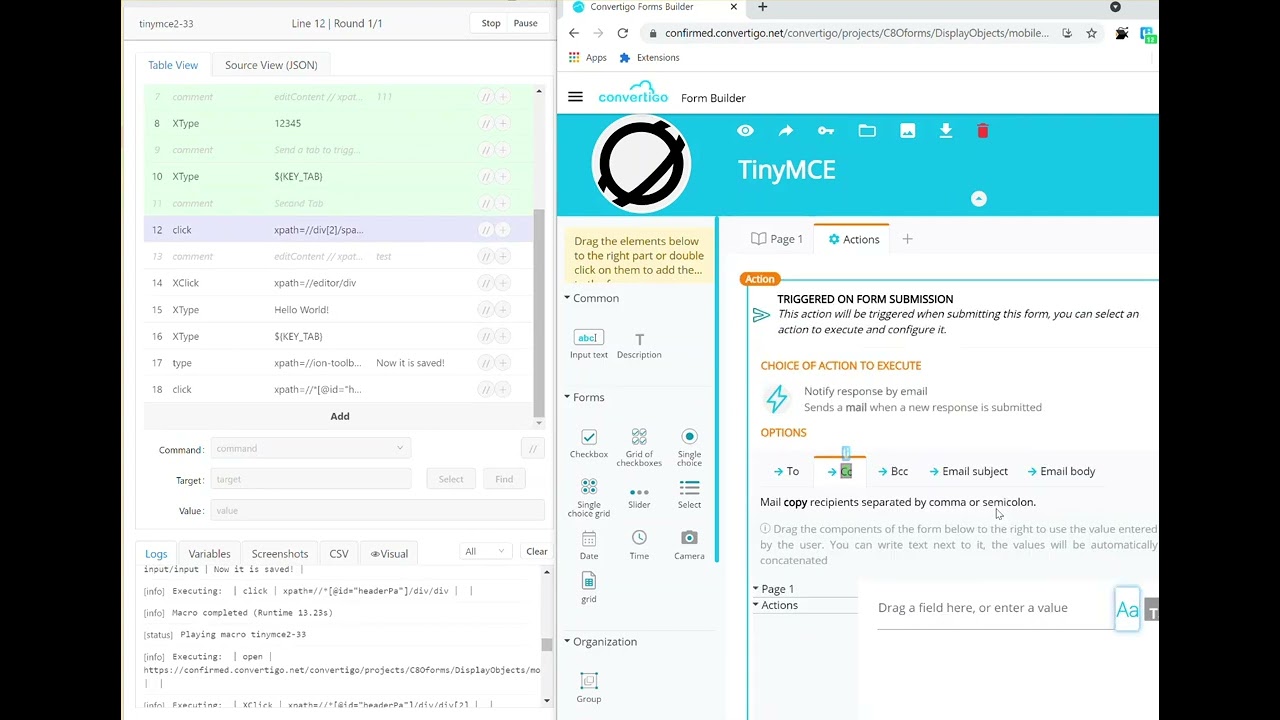
This is an interesting issue. I was surprised that using XClick does still not trigger the onBlur event. But if you add the tab key ${KEY_TAB} after entering the text, this triggers the onBlur event 
PS: Can you please keep the login open for another 1-2 weeks? Then we can debug this further and make editContent itself trigger the onBlur event.
Macro code:
{
"Name": "tinymce2",
"CreationDate": "2021-4-28",
"Commands": [
{
"Command": "open",
"Target": "https://confirmed.convertigo.net/convertigo/projects/C8Oforms/DisplayObjects/mobile/index.html#/editor/1618995179805",
"Value": ""
},
{
"Command": "XClick",
"Target": "xpath=//*[@id=\"headerPa\"]/div/div[2]",
"Value": ""
},
{
"Command": "XClick",
"Target": "xpath=//*[@id=\"headerPa\"]/div/div[2]",
"Value": ""
},
{
"Command": "XClick",
"Target": "xpath=//ion-label/div",
"Value": ""
},
{
"Command": "XClick",
"Target": "xpath=//editor/div",
"Value": ""
},
{
"Command": "comment",
"Target": "First Tab",
"Value": ""
},
{
"Command": "comment",
"Target": "editContent // xpath=//editor/div",
"Value": "111"
},
{
"Command": "XType",
"Target": "12345",
"Value": ""
},
{
"Command": "comment",
"Target": "Send a tab to trigger BLUR event",
"Value": ""
},
{
"Command": "XType",
"Target": "${KEY_TAB}",
"Value": ""
},
{
"Command": "comment",
"Target": "Second Tab",
"Value": ""
},
{
"Command": "click",
"Target": "xpath=//div[2]/span/p",
"Value": ""
},
{
"Command": "comment",
"Target": "editContent // xpath=//editor/div",
"Value": "test"
},
{
"Command": "XClick",
"Target": "xpath=//editor/div",
"Value": ""
},
{
"Command": "XType",
"Target": "Hello World!",
"Value": ""
},
{
"Command": "XType",
"Target": "${KEY_TAB}",
"Value": ""
},
{
"Command": "type",
"Target": "xpath=//ion-toolbar/div[2]/ion-item/div/div/ion-input/input",
"Value": "Now it is saved!"
},
{
"Command": "click",
"Target": "xpath=//*[@id=\"headerPa\"]/div/div",
"Value": ""
}
]
}