Hello all,
first of all I would like to say thank you for the great tool!
It has really helped me with my work and is such a relief! I can save thousands of mouse clicks.
I have already written a few scripts using the forums help, which work fabulously.
Unfortunately, I am reaching my limits and hope you can help:
I am using an Bulk Editor tool, to upload preview pictures for Shirts, which I design and sell.
The pictures are uploaded into the tool. The images will be uploaded there and the default images will be replaced as a result.
I would like to write a Script that helps me to automatically upload all these pictures for all my designs (there are 25 designs per page).
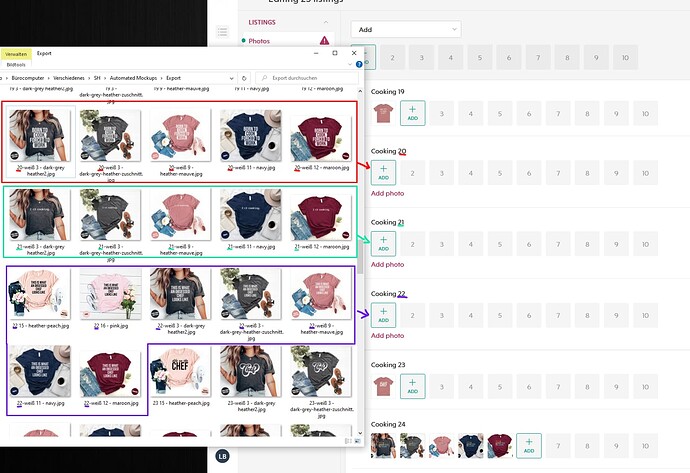
The Script should reconize the Headline (see picture) and add the related images in the right order.
Sometimes the Shirts are not in the right order, so the heading dection is a must.
Example:
Headline is “Cooking Shirt 20” → click “+Add” Button → Add all pictures, which start with the number “20”.
I have tried several options, but unfortunately in vain and I could not find anything suitable in the forums.
My approach only works if you press the associated “Add” button in each case and it also does not recognize the Automatic Headlines.
Also, with different designs, different preview images with different names are available. Therefore, it must somehow automatically detect this. Is it possible to create such a script?
Here my script (for some reason, the recording generates two “clicks”, when I click the Add button at the beginning - it only works, when I turn the first one to “XClick”.
{
“Name”: “Vela automatic uploader”,
“CreationDate”: “2023-8-23”,
“Commands”: [
{
“Command”: “XClick”,
“Target”: “xpath=//[@id="app"]/div[2]/div[2]/div[3]/div[2]/div/div/div[13]/div[2]/div/div[2]/div/div[2]/div/div[2]",
“Value”: “”,
“Targets”: [
"xpath=//[@id="app"]/div[2]/div[2]/div[3]/div[2]/div/div/div[13]/div[2]/div/div[2]/div/div[2]/div/div[2]”,
“xpath=//div[13]/div[2]/div/div[2]/div/div[2]/div/div[2]”,
“css=#app > div.styled__Wrapper-sc-18okup6-0.IZRNj.app-container > div.styled__Wrapper-sc-ej0uvv-0.lnvFEc.app-body.flex-wrap > div.app-body-content.flex-direction-column.etsy > div.ScrollWithHeader__Wrapper-sc-1l2h09b-0.styled__Wrapper-sc-1uec8no-1.iKiXbD.fcvFDm.table.bulk-edit-table > div > div > div:nth-child(13) > div:nth-child(2) > div > div.bulk-edit-product-row-body > div > div:nth-child(2) > div > div.styled__FileInputWrapper-sc-18bdv0o-2.fMhagn”
],
“Description”: “”
},
{
“Command”: “click”,
“Target”: “xpath=//[@id="app"]/div[2]/div[2]/div[3]/div[2]/div/div/div[13]/div[2]/div/div[2]/div/div[2]/div/div[2]/input",
“Value”: “”,
“Targets”: [
"xpath=//[@id="app"]/div[2]/div[2]/div[3]/div[2]/div/div/div[13]/div[2]/div/div[2]/div/div[2]/div/div[2]/input”,
“xpath=//div[13]/div[2]/div/div[2]/div/div[2]/div/div[2]/input”,
“css=#app > div.styled__Wrapper-sc-18okup6-0.IZRNj.app-container > div.styled__Wrapper-sc-ej0uvv-0.lnvFEc.app-body.flex-wrap > div.app-body-content.flex-direction-column.etsy > div.ScrollWithHeader__Wrapper-sc-1l2h09b-0.styled__Wrapper-sc-1uec8no-1.iKiXbD.fcvFDm.table.bulk-edit-table > div > div > div:nth-child(13) > div:nth-child(2) > div > div.bulk-edit-product-row-body > div > div:nth-child(2) > div > div.styled__FileInputWrapper-sc-18bdv0o-2.fMhagn > input”
],
“Description”: “”
},
{
“Command”: “XType”,
“Target”: "C:\fakepath\"20 - 1 Grey Shirt 1.jpg" "20 - 2 Grey Shirt 2.jpg" "20 - 3 Pink Shirt.jpg" "20 - 4 Blue Shirt.jpg" "20 - 5 Maroon Shirt.jpg" ",
“Value”: “”,
“Description”: “”
},
{
“Command”: “XDesktopAutomation”,
“Target”: “true”,
“Value”: “”,
“Description”: “”
},
{
“Command”: “XClick”,
“Target”: “open.png”,
“Value”: “#left”,
“Description”: “”
}
]
}