Hello,
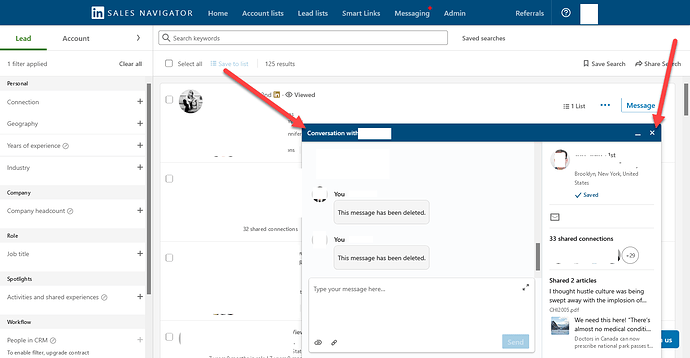
I need to click on the close button to the right of the text ‘Conversation with’.
If I just try to click on the ‘X’ button then ui.vision clicks on other buttons on the page.
I need to click on the third button but can’t make it work.
Is there a way to use an XPath with more than one condition?
For example:
xpath=(//*[contains(@class,“artdeco-button”) AND contains(@type,“cancel-icon”)])
The HTML of that element is the following.
<button id="ember2826" class="artdeco-button artdeco-button--circle artdeco-button--inverse artdeco-button--1 artdeco-button--tertiary ember-view mr1 flex-shrink-zero" data-control-name="overlay.close_overlay" type="button">
<li-icon aria-hidden="true" type="cancel-icon" class="artdeco-button__icon" size="small">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" data-supported-dps="16x16" fill="currentColor" width="16" height="16" focusable="false">
<path d="M13 4.32L9.31 8 13 11.69 11.69 13 8 9.31 4.31 13 3 11.69 6.69 8 3 4.31 4.31 3 8 6.69 11.68 3z"></path></svg>
</li-icon>
<span class="artdeco-button__text">Close conversation with [NAME]</span>
</button>