I have noticed that ui vision do not opens some select drop menu with click command but same select drop menu will be open from katalon recorder using same xpath.
To test this bug you need wordpress and woocommerce (it’s free) online there are demo i added link to try the demo at the end of message.
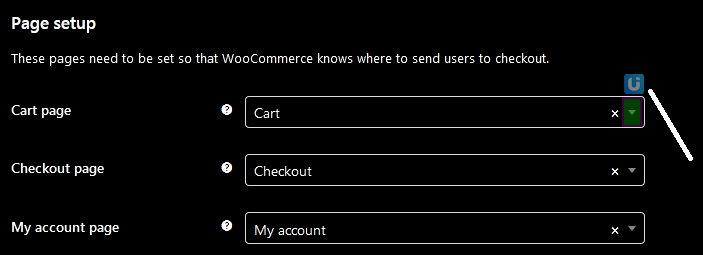
See image with deails about this bug
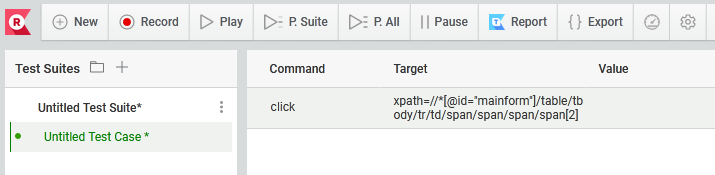
Command using it in ui vision and katalon recorder (it’s a simple click on xpath):
{
“Command”: “click”,
“Target”: “xpath=//*[@id="mainform"]/table/tbody/tr/td/span/span/span/span[2]”,
“Value”: “”
}
Ui vision log (no error, detect element but do not open it)
[status]
Playing macro click-drop-menu
[info]
Executing: | click | xpath=//*[@id=“mainform”]/table/tbody/tr/td/span/span/span/span[2] | |
[info]
Macro completed (Runtime 0.54s)
Select detected element, show ui vision icon on element but not open it
Katalon recorder (use standard selenium command like ui vision)
katalon recorder
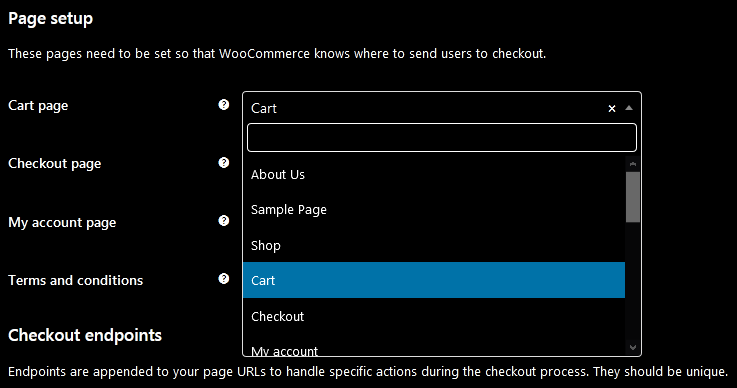
click working and detect and open select with same xpath of ui visionkatalon log
#### [info] Playing test case Untitled Test Suite / Untitled Test Case
#### [info] Time: Thu Oct 15 2020 23:59:47 GMT+0200 (Ora legale dell’Europa centrale) Timestamp: 1602799187280
#### [info] OS: Windows Version: 7
#### [info] Browser: Firefox Version: 81.0
#### [info] If the test cannot start, please refresh the active browser tab
#### [info] Executing: | click | xpath=//*[@id="mainform"]/table/tbody/tr/td/span/span/span/span[2] | |
#### [info] Time: Thu Oct 15 2020 23:59:47 GMT+0200 (Ora legale dell’Europa centrale) Timestamp: 1602799187406
#### [info] Test case passed
Why the same xpath in katalon recorder detect and open select from menu and in ui vision do not work, detect element, colored in green element but select do not open ?
To test this you need woocommerce demo, you can try it here:
Need an email to receive link to activate demo
click on Admin Dashboard
add an email
click on link received in email and access to admin area for demo
Now go on
WooCommerce
Settings
Advanced
Thanks for help