I found a public case, with check and unched i can not choice the checkbox (but in ui vision show green command line) with click i can click the checkbox
The ckeckbox is Filled in
I prefer check/uncheck command because I can control the status and i can choice check or uncheck, with click I can change the status only.
I do not find a good solution to solve these cases, if you can help me I very appreciate.
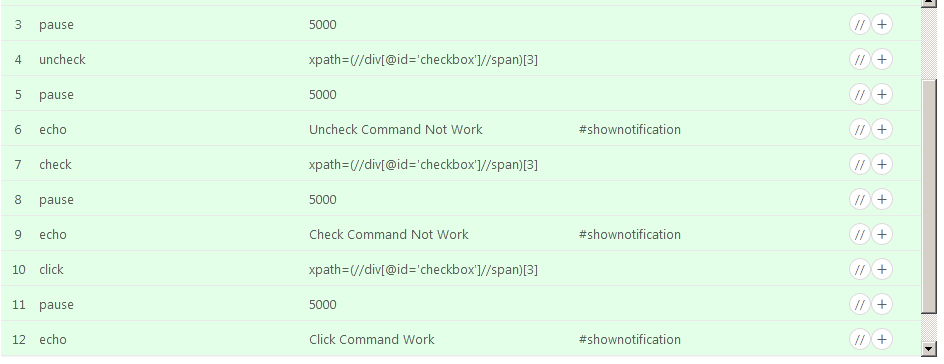
This ia macro code
{
"Name": "Check",
"CreationDate": "2020-11-27",
"Commands": [
{
"Command": "bringBrowserToForeground",
"Target": "",
"Value": ""
},
{
"Command": "open",
"Target": "https://materializecss.com/checkboxes.html",
"Value": ""
},
{
"Command": "pause",
"Target": "5000",
"Value": ""
},
{
"Command": "uncheck",
"Target": "xpath=(//div[@id='checkbox']//span)[3]",
"Value": ""
},
{
"Command": "pause",
"Target": "5000",
"Value": ""
},
{
"Command": "echo",
"Target": "Uncheck Command Not Work",
"Value": "#shownotification"
},
{
"Command": "check",
"Target": "xpath=(//div[@id='checkbox']//span)[3]",
"Value": ""
},
{
"Command": "pause",
"Target": "5000",
"Value": ""
},
{
"Command": "echo",
"Target": "Check Command Not Work",
"Value": "#shownotification"
},
{
"Command": "click",
"Target": "xpath=(//div[@id='checkbox']//span)[3]",
"Value": ""
},
{
"Command": "pause",
"Target": "5000",
"Value": ""
},
{
"Command": "echo",
"Target": "Click Command Work",
"Value": "#shownotification"
}
]
}