If you go to the following page…
Meet children in poverty, waiting for a sponsor like you. In times of crisis, children in poverty are especially vulnerable and face uncertain futures. Your monthly gift of $39 will give your sponsored child access to life-changing benefits, like...
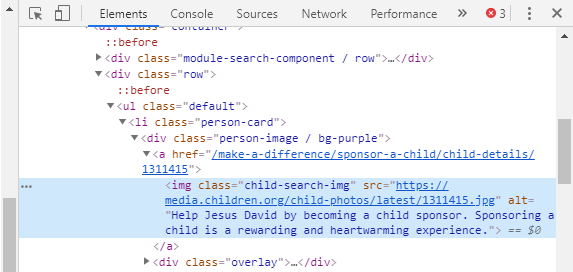
and inspect one of the child photos on the page…
But when I execute the following…https://media.children.org ”
…I get the following in the log…
‘xpath=’//a[@href=‘https://media.children.org/child-photos/latest/1312379.jpg’]' ’ element not present
It looks like it should match but for some reason isn’t finding the element.
Yes. This Xpath is not working. But it works with a different XPath or CSS selector :
{
"Name": "test1",
"CreationDate": "2019-5-24",
"Commands": [
{
"Command": "open",
"Target": "https://ciwebstage.children.org/make-a-difference/sponsor-a-child",
"Value": ""
},
{
"Command": "comment",
"Target": "click // xpath=//*[@id=\"mm-0\"]/div[1]/section[5]/div/div[2]/ul/li[2]/div[1]/a/img",
"Value": ""
},
{
"Command": "click",
"Target": "xpath=//img[@alt='Help Patrick M. by becoming a child sponsor. Sponsoring a child is a rewarding and heartwarming experience.']",
"Value": ""
},
{
"Command": "open",
"Target": "https://ciwebstage.children.org/make-a-difference/sponsor-a-child",
"Value": ""
},
{
"Command": "click",
"Target": "css=.row:nth-child(2) .person-card:nth-child(2) .child-search-img",
"Value": ""
}
]
}
But I want to check the href attribute of the element to make sure that it will send the user back to that specific URL. Are you saying there is not a way to do this?
There is a way for everything in kantu
In this case, you can use storeValue** | Locator@href | var to extract the URL, and then compare it with the expected value.