I am having a similar issue, seemingly at random. Most of the time, the check works just fine, but every now and then when it fails to find the element, it goes to the next line (an if checking to see if LASTCOMMANDOK is true) and times out.
Fixed with V5.0 (if not, please re-open)
I do have the same exact issue. I’m using brave browser.
Just ran into the same bug and I’m on v5.2.3. If it helps I was using the element id=login in which it would throw an error and stop running. When I switched the element to text, it works as expected.
@admin @TechSupport am also getting this same issue. The script is getting failed at verifyElementPresent step if the element is not present. Could you please provide any solution for this as this is show stopper now for most people like me and our test suites are unable to run.
For those that still see the issue, can you please post a test macro?
@admin Please find the script below -
{
“Command”: “open”,
“Target”: “website link”,
“Value”: “”
}
{
“Name”: “sub_Check_TomTom_Login”,
“CreationDate”: “2019-12-12”,
“Commands”: [
{
“Command”: “verifyElementPresent”,
“Target”: “id=IDToken1”,
“Value”: “”
},
{
“Command”: “if_v2”,
“Target”: “${!LastCommandOK}”,
“Value”: “”
},
{
“Command”: “click”,
“Target”: “id=IDToken1”,
“Value”: “”
},
{
“Command”: “type”,
“Target”: “id=IDToken1”,
“Value”: "msr.preprod@tomtom.com"
},
{
“Command”: “click”,
“Target”: “id=IDToken2”,
“Value”: “”
},
{
“Command”: “type”,
“Target”: “id=IDToken2”,
“Value”: “tomtom123”
},
{
“Command”: “click”,
“Target”: “id=loginButton”,
“Value”: “”
},
{
“Command”: “waitForPageToLoad”,
“Target”: “”,
“Value”: “”
},
{
“Command”: “end”,
“Target”: “”,
“Value”: “”
}
]
}
@admin
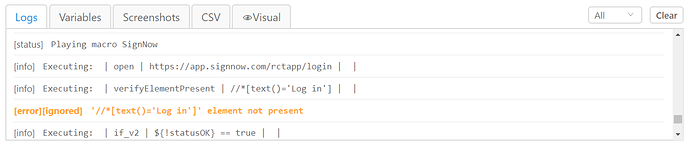
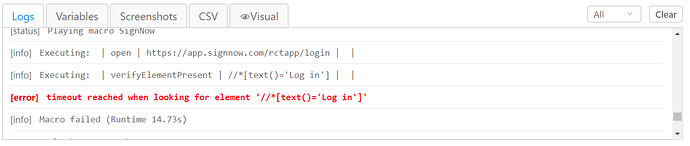
To followup this is still occurring. I’m now on v5.3.8 using Chrome. I can run a macro back to back with no changes and it will ignore like it’s supposed to one time and not the next. You can clearly see sometimes it works like assert:
I figured it out - it’s a timing issue. When I change the macro to run at a 1 second timeout wait, the issue is present. When I change the macro to run at a 2 second timeout wait, the issue is resolved.
I’m having a similar issue described here. verifyElementPresent works at first and then stops working by the 3rd loop. I’ve increased the timeout to 30 and still no luck. Increasing the timeout further may be counterproductive. Any other recommendations?
If it helps - the element I am looking to verify is a checkbox. Also, the click/xclick feature did not work on this particular box, however the new check/uncheck commands work fine.
You are right. It solved for my problem for now. Thank you.
But its not logical, why do i have to wait for 2 seconds? my web page has table and i want to check every row. For now, my table has 80 rows and its increasing.
Is any solution without timeout?
Edit: assertElementPresent is not working for me.
-
[info] Executing: | assertElementPresent | xpath=//*[@id=“izlenenIhaleler”]/li[${i}]/article/div/div[2]/div/span[2] | |
-
[error] Line 25: timeout reached when looking for element ‘xpath=//*[@id=“izlenenIhaleler”]/li[2]/article/div/div[2]/div/span[2]’
{
“Command”: “verifyElementPresent”,
“Target”: “xpath=//[@id=“izlenenIhaleler”]/li[{i}]/article/div/div[2]/div/span[2]", "Value": "" }, { "Command": "if_v2", "Target": "{!statusOK}==true",
“Value”: “”
},
{
“Command”: “storeText”,
“Target”: "xpath=//[@id=“izlenenIhaleler”]/li[${i}]/article/div/div[2]/div/span[2]”,
“Value”: “satis”
},
{
“Command”: “else”,
“Target”: “”,
“Value”: “”
},
{
“Command”: “store”,
“Target”: “Yok”,
“Value”: “satis”
},
{
“Command”: “end”,
“Target”: “”,
“Value”: “”
},
I use a simple click + !statusOK and i do not see any problem
I never used verifyElementPresent in my opinion this command have no utility
Would you mind giving an example of how you use click + !statusOK as a replacement for verifyElementPresent? I’ve had the same difficulty others have had with the verifyElementPresent timout bug, and I’d love to figure out how to get around it. Wouldn’t click also create an error if the item isn’t present?
2 years and this bug has never been fixed. This actually made me ditch this program and look elsewhere. If your program randomly bugs out for no explainable reason, and does not function even remotely as the documentation says it does, then what possible point can it serve in automating anything.
I don’t know how many times I read in the documentation this program can continue on errors, that simply isn’t true.
I just downloaded this 2 days ago and ran into the exact same bug. It doesn’t matter if you set it to continue on errors in the settings, or use the !errorIgnore option, it will still randomly, for no reason at all, error on verifyelement and will stop the script.
This makes the program entirely useless to me, as verify element is bugged, and doesn’t function properly.
I in my life i never used this command VerifyElementPresent because there are other ways to have the same command
Use un gotoif to check an element with click command o mouseover
There are 4-5 different ways to have the same command (gotoif_v2, gotolabel, storexpathcount, if_v2).
I read in the forum many report of bugs on command VerifyElementPresent and i created alternative solution to have the same command using others commands
@F0l2saken This is an old bug that has been fixed long time ago. If you still see it: Do you have a test case or screencast for us? All looks good in my test with V6.0.2:
{
"Name": "test",
"CreationDate": "2021-1-29",
"Commands": [
{
"Command": "open",
"Target": "https://ui.vision/rpa/x/desktop-automation#howto",
"Value": ""
},
{
"Command": "verifyElementPresent",
"Target": "xpath=//*[@id=\"content download-content\"]/div[2]/div/ul/li",
"Value": ""
},
{
"Command": "click",
"Target": "xpath=//*[@id=\"content download-content\"]/div[2]/div/ul/li",
"Value": ""
}
]
}@admin But does your same code above work if the element is not present? According to the docs, it should throw an error, but continue. In my testing, that is not the case. It throws an error and halts, contrary to what the docs say.
I’m starting to question WHY it waits though. Is that not why we have the separate waitforelementpresent commands? verifyElementPresent should just do a quick check and provide a true/false. NO error should be thrown at all (because it isn’t an error that something is false).
I have yet to try increasing timeout to 2s, which is an unacceptable workaround (even 1s is silly… it should just check and be done with it).
Above, someone recommends to click and then check for success but that is the wrong way to go about things. What if I just want to check if a link exists but not click it? Clicking it is an action that has consequences, whereas I just want to know if it is here (for page validation, etc).
FYI… confirmed changing timeout to 2s works.
I again suggest there should be no timeout at all. That’s what “wait” should be fore. “verify” should just check if it exists or not with no delay.
Small update
Issue is still present in 2023 V.6.2.6 in Firefox. Something is deeply broken in that command: When timeout_wait is set to 10 seconds, it ALWAYS waits 10 seconds. When timeout wait is set to 3 seconds it waits between 0,5 and 2,5 seconds before ignoring the error and sometimes randomly goes into timeout. No pattern in the errors, no underlying logic for failure, just deeply broken.
On timeout_wait of 2 seconds it works 99% of the time but the 1% failure still renders the extension unusable