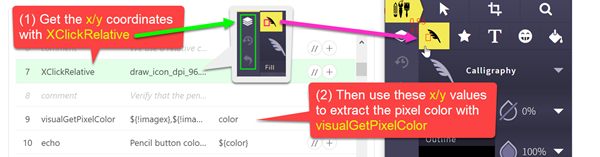
(1) To define the x/y from where to get the color value, use XClickRelative. The green frame marks the anchor area, and the middle of the pink frame sets the value ${!imageX} and ${!imageY}. These are the input values for visualGetPixelColor.
(2) Then, to actually get the color code, use visualGetPixelColor | ${!imageX}, ${!imageY} <= This takes the x/y from #1 as input.

I want the program to visually search within a small, limited area of the webpage. Is there any way I can do that?
As shown above, you do not need to limit the area just for extracting the color value of a certain area. But, if you want to limit the area, the commands for that are visionLimitSearchArea and visionLimitSearchAreaRelative