Hi, I created a short demo macro and movie on how to automate the Authenticator browser extension.
To answer your questions:
- Yes,
XMove | ... | #downandXMove |... | #upare the solution
- Changing browser zoom often breaks image recognition. If that is a problem (= your application requires you to change browser zoom level), use text recognition (OCR) instead of images. The command for this is XMoveText. Text recognition works at any reasonable zoom level.
- You can also use hardcoded x/y values
In my demo macro I use an image to identify the bottom right corner and simply 10,10 for the upper right corner, where I release the mouse.
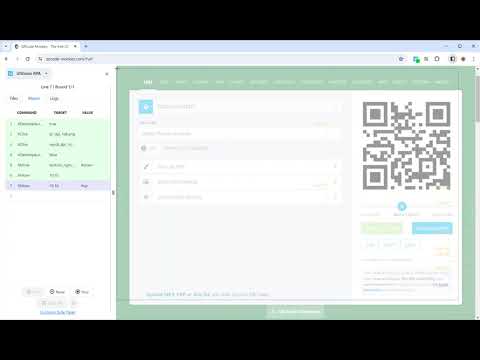
Video:
Code:
{
"Name": "get QR code",
"CreationDate": "2024-3-19",
"Commands": [
{
"Command": "XDesktopAutomation",
"Target": "true",
"Value": "",
"Description": ""
},
{
"Command": "XClick",
"Target": "qr_dpi_168.png",
"Value": "",
"Description": "Click extension icon"
},
{
"Command": "XClick",
"Target": "veyil8_dpi_168.png",
"Value": "",
"Description": "icon inside extension"
},
{
"Command": "XDesktopAutomation",
"Target": "false",
"Value": "",
"Description": ""
},
{
"Command": "XMove",
"Target": "bottom_right_dpi_168.png",
"Value": "#down",
"Description": "bottom right (here: corner of green box). Start here because of grey overlay."
},
{
"Command": "XMove",
"Target": "10,10",
"Value": "",
"Description": "move mouse to top right corner"
},
{
"Command": "XMove",
"Target": "10,10",
"Value": "#up",
"Description": "mouse button UP"
}
]
}